こんにちはゆいです。
今回はウェブサイトを作るならどのツールがおすすめなの?
ってのを語ります。

ワードプレスがあればいいんじゃね。
まあ、世間一般ではそういう意見だよね。
あえて逆張りで、それ以外にも色々便利なものがあるから紹介していこうかなって。
ってことで今回のタイトルは、
アフィリエイトサイト作成のためのオススメソフト

結局アフィリエイト路線で攻めるのな
いやぁ、世間一般のウケを考えたら、こっち路線の方がいいかなって。
ガチエンジニア路線だと、見る人限られちゃうしね。

腹黒
何とでも言えばいい。
私自身、これまで色々なツールを使って、サイト作成をしてきました。
その中でも特に、「静的ジェネレーター」に感動したので、
今までの経緯を踏まえて紹介します。
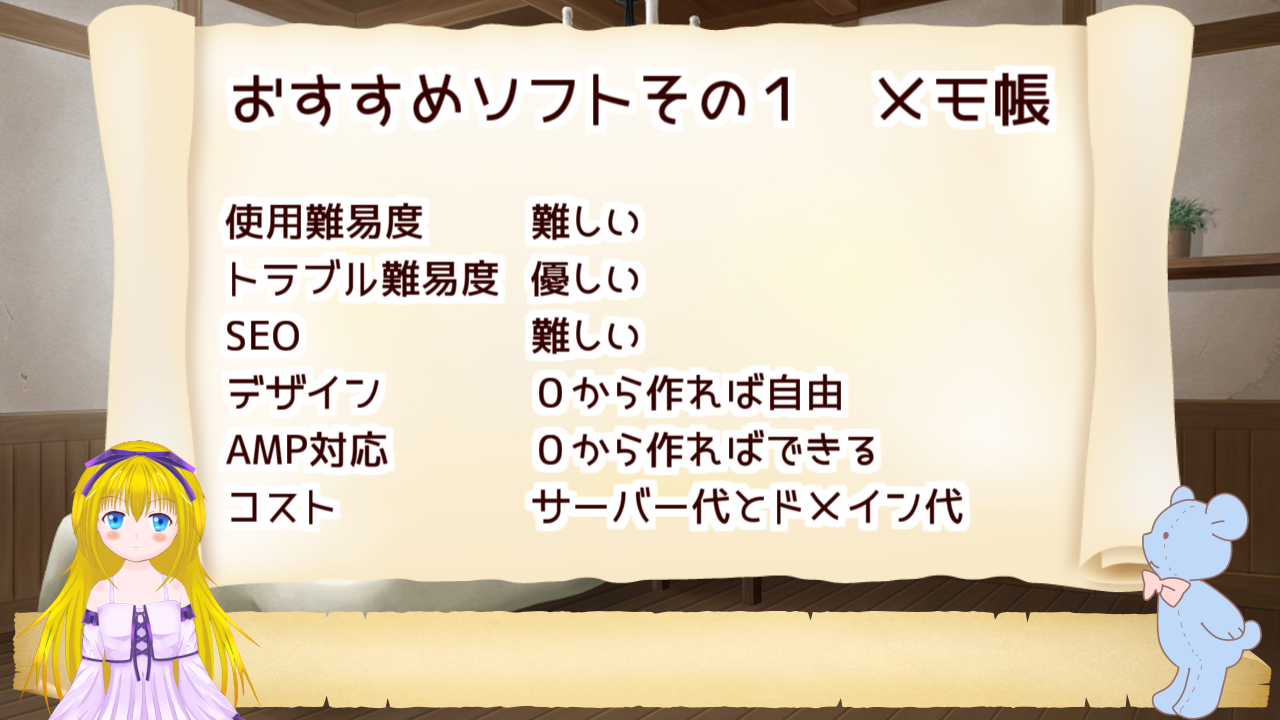
ブログ作成おすすめソフト メモ帳!?

ぶっちゃけ、メモ帳一つでサイトなんて作れます!

いや、極論すぎだろ。

いやー、webサイトって、ルールに従ってテキストを書いて、並べているだけなんですよ。
技術があれば、メモ帳一つで大規模サイトだって作れちゃいます。
それに、軽いし、ほとんどのPCに入っていますしね!
あ、冗談です。
と、言うわけで本題の「効率的にサイトを作るツールの紹介」に入りますね。
ブログ作成ツール紹介の基準について

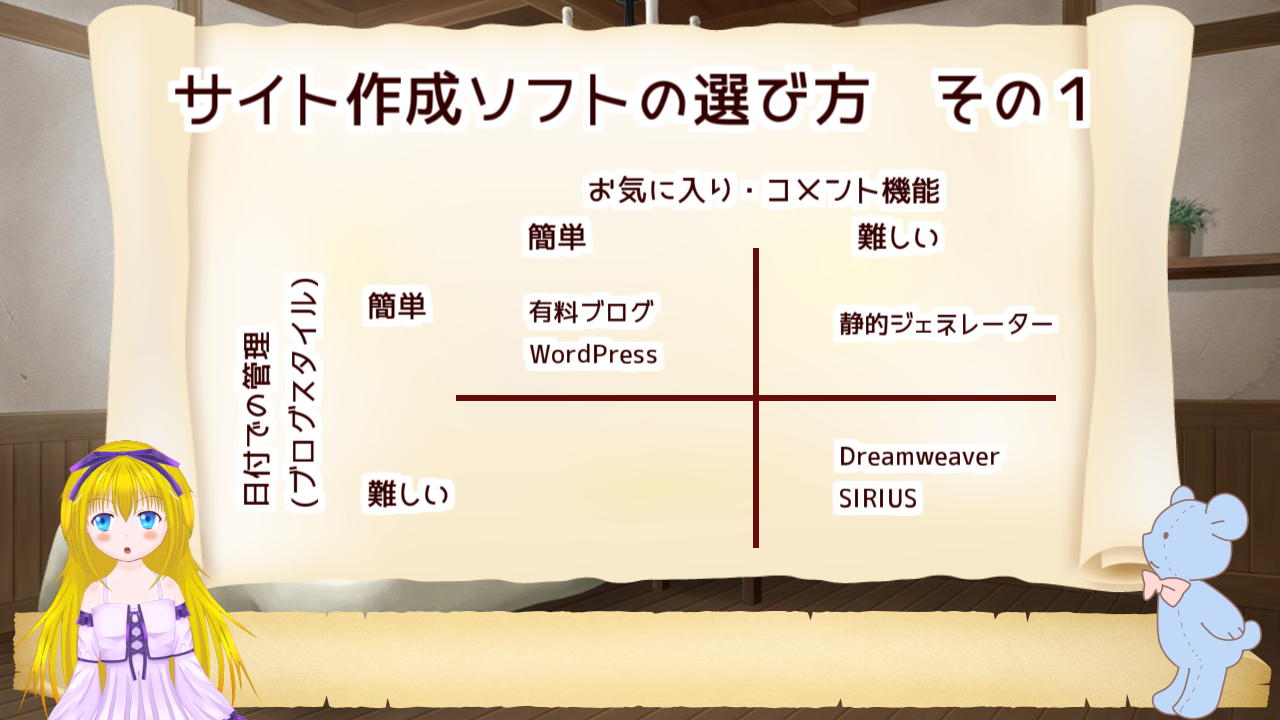
サイト作成ツールの選び方として、使用時の難易度と、トラブル時の難易度を比べながら考える事が大切です。
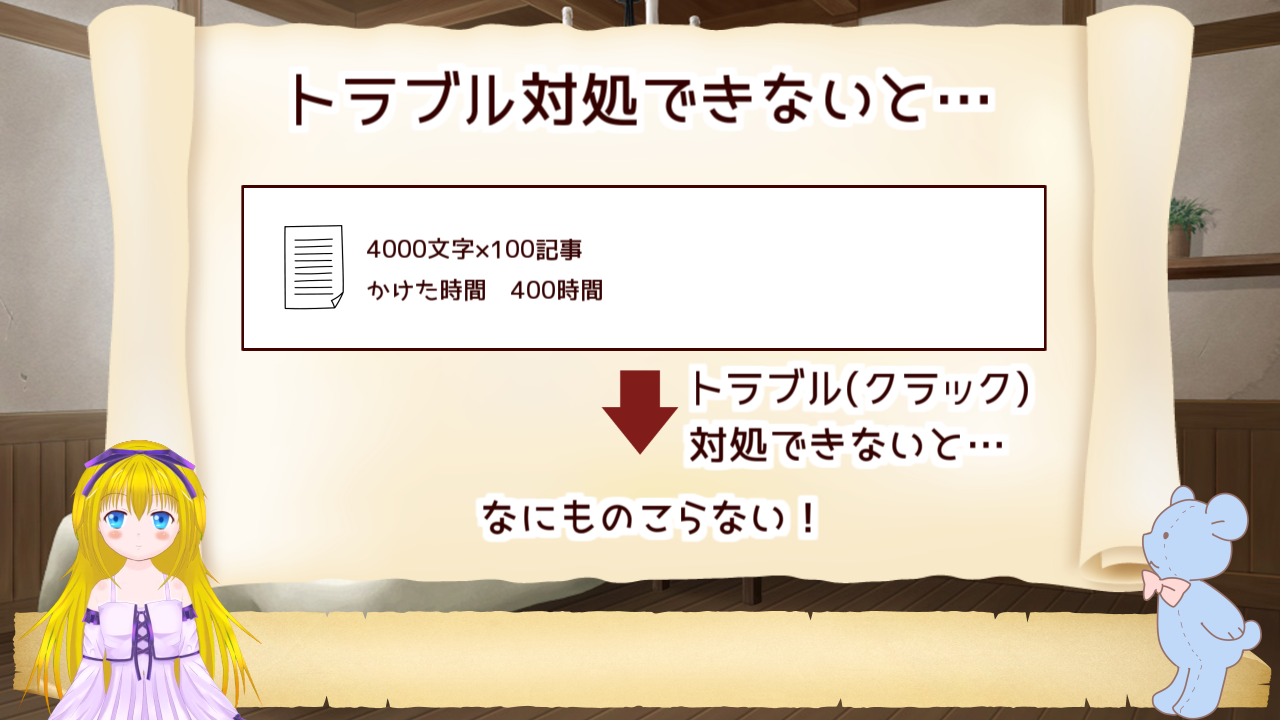
webの世界では、外注なしの運営で100ページのサイトを作っても、
トラブル一つで、全部無くなるなんて事、多々あります。

経験者は語る、だな。
ほんとそれ。
零時帰りの社畜やりながら、サイト運営して、帰宅したら、 サイトをハックされてぶっ壊されてる絶望感ね。
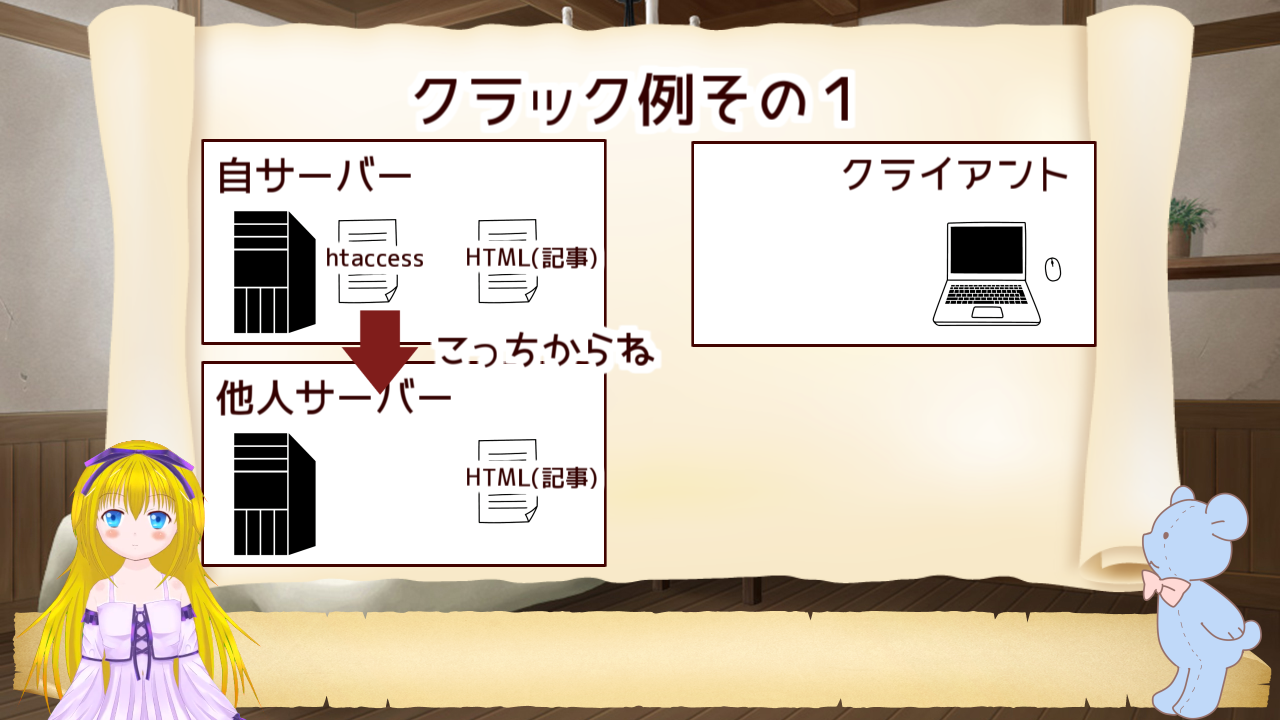
htaccessをクラックされたときは吐き気を催すほど激おこだった。
自分のサイトへアクセスする。htaccessでリダイレクトされる

他人のサイトに飛んでいく。
コツコツ積み上げたPVをクラック一つで盗まれる感じね。

こういったトラブルを趣味ブロガーが直すのって、しんどいと思うんだよね。
せっかく100記事書いても、トラブル一つで引退とかもったいないと思うし。
だからこそ、ブログを書き続ける難易度と、トラブルに対応する難易度を見極めて選ぶ必要があると思います。

はい、今回の動画はここまでです。
ちょっとまった。確かに言いたいのそこだけど、もっと語らせて!

あとは、
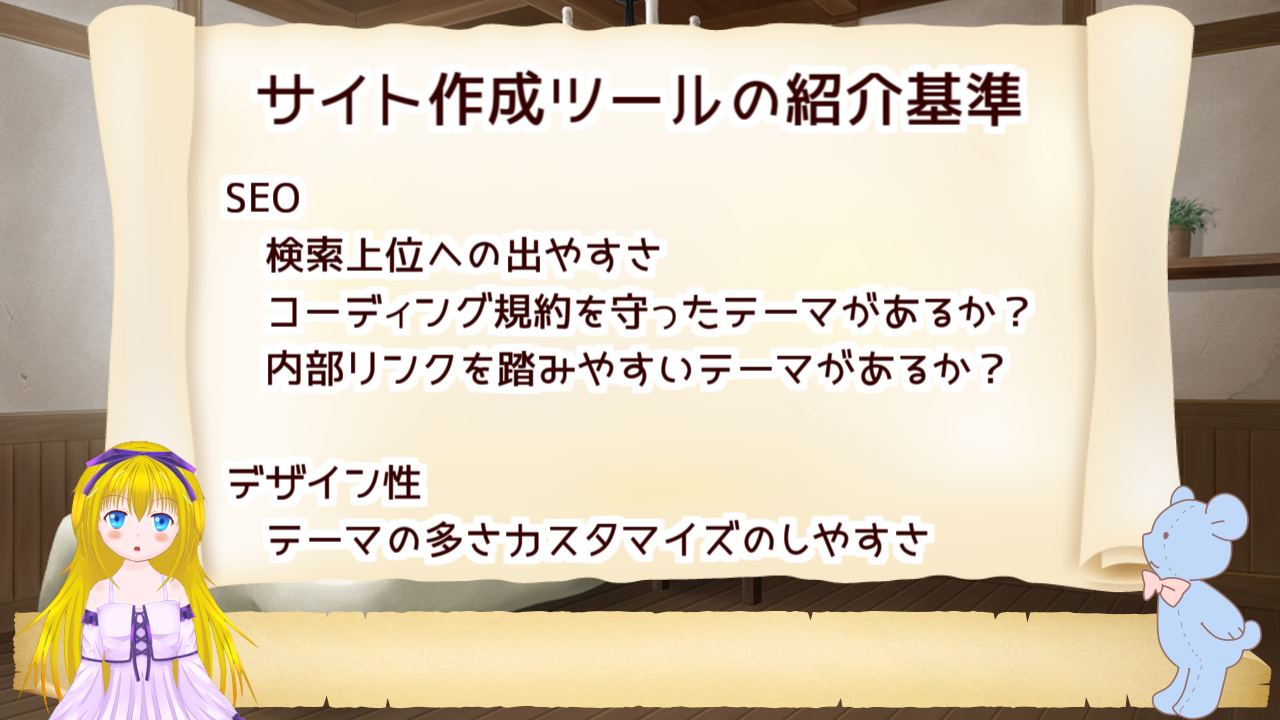
その他の要素としてSEO、デザイン性、AMP対応

解説 AMPとは、高速閲覧ができるようになるサイト作成方法のことで、Google検索からサイトに行くと、雷マークが表示されるサイトです。

あと、検索のカルーセルに載る可能性があるので、SEO効果が高い
それと、コストなんかをを比べていきますね。
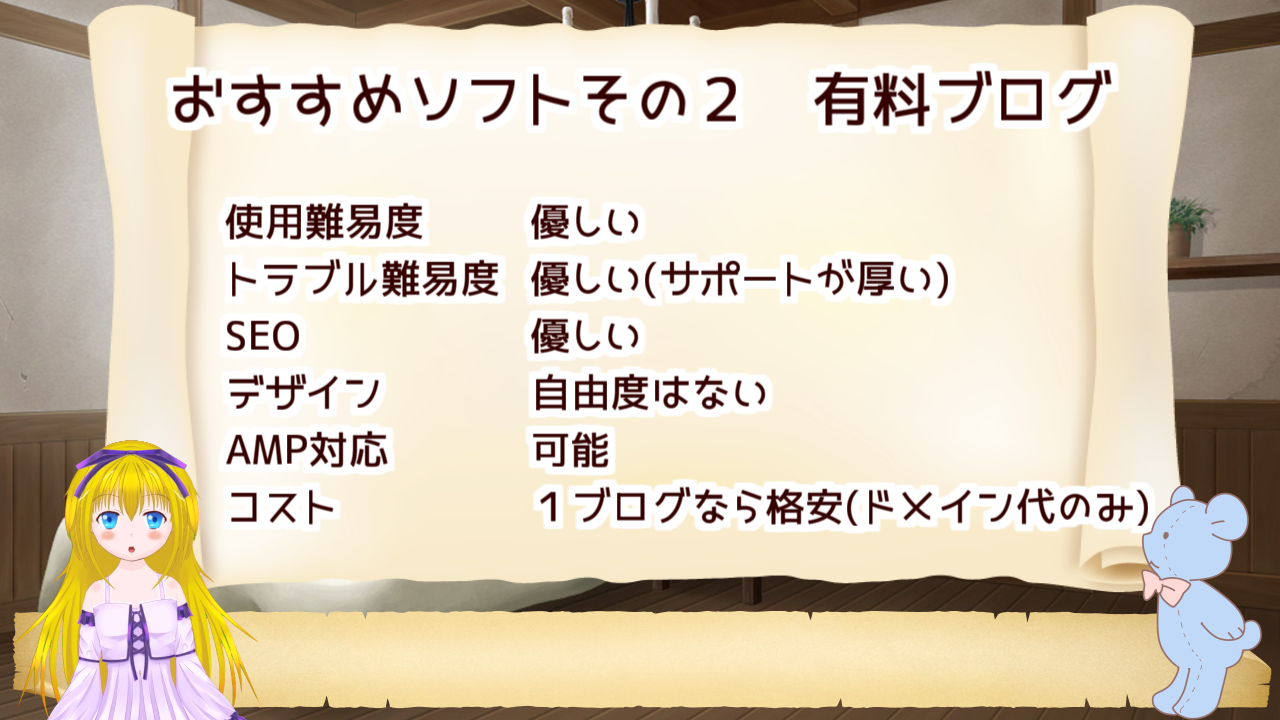
オススメブログ作成サービス 有料ブログサービス

ただブログを書いて、収益を上げたいなら一番おすすめなサービスです。
記事を書くだけに集中できるからね。
ちょっと、むずかしい話ですが、

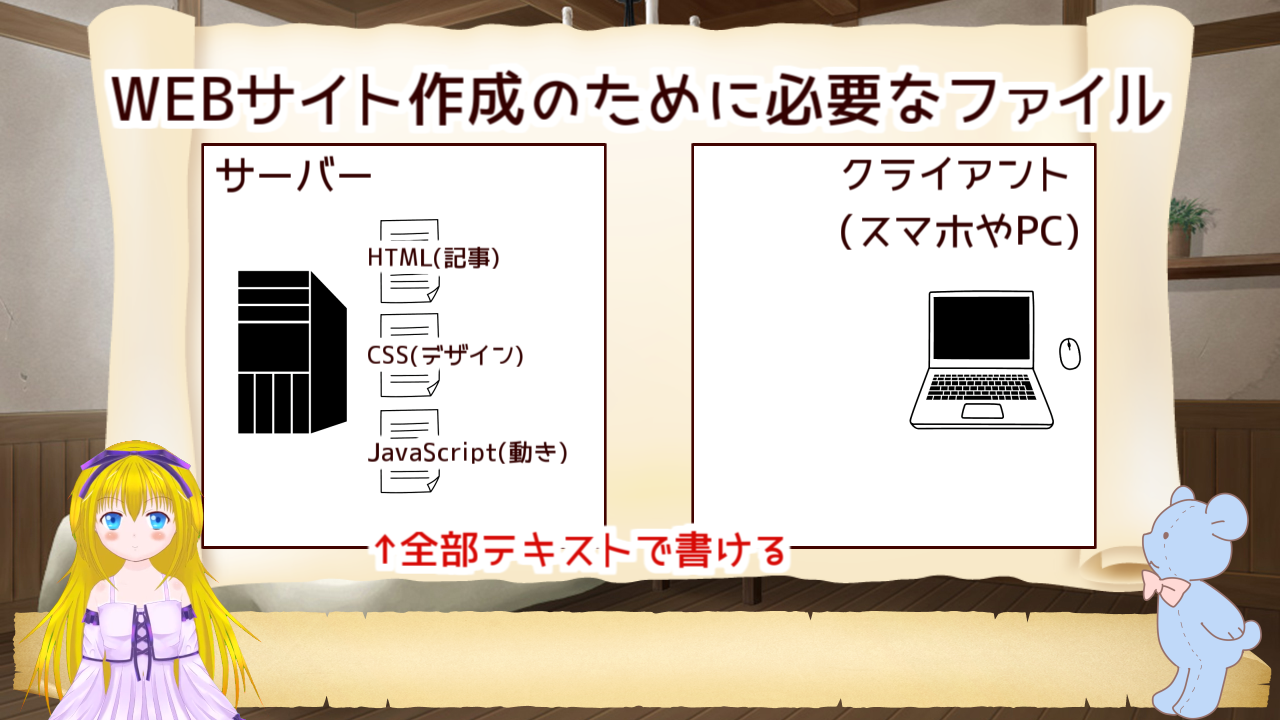
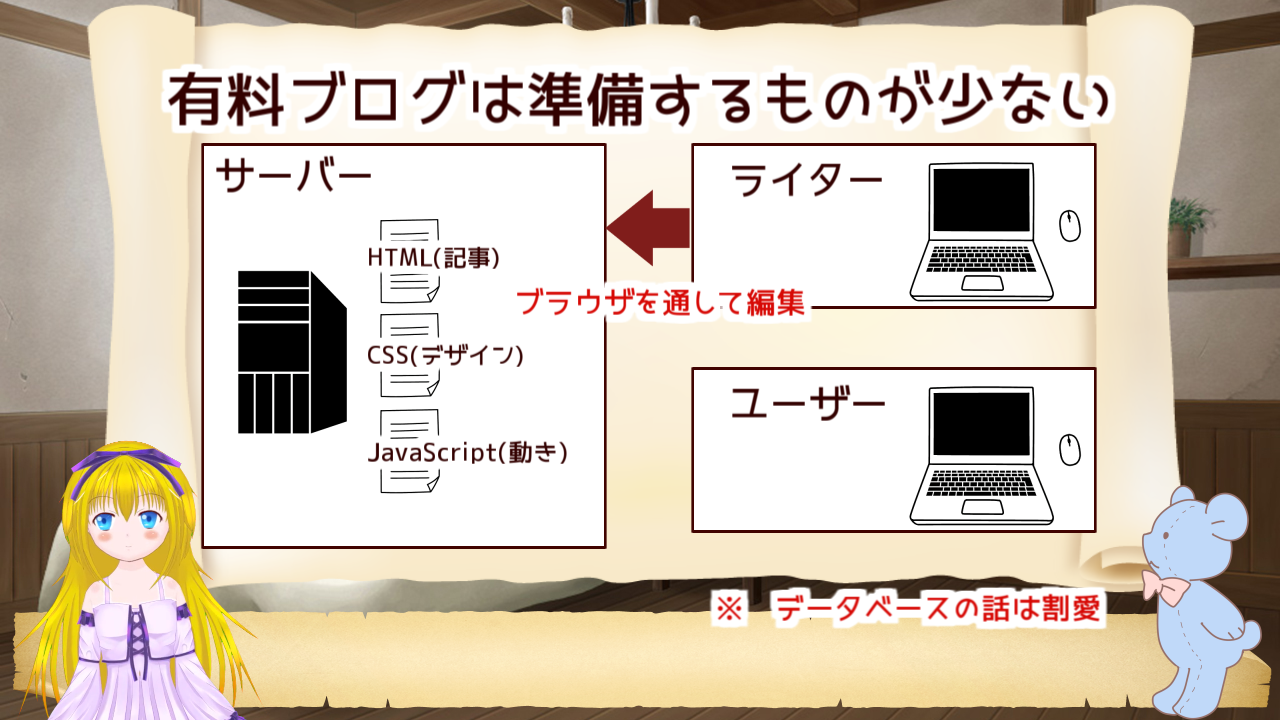
WEBサイトはサイト本体のHTMLファイルと、サーバーが必要です。
サイト本体のデータをサーバーから各端末に送りつけて、ブラウザで見れるようにしています。
有料ブログサービスは、HTMLファイルを書くエディタとサーバーが一体になっていると考えることができ、細々と準備する必要がありません。

なるほど、準備する物が少ないのは嬉しいな。
なので、ブログ初心者のかたにおすすめです。
あと、余計に用意するのは、ドメインくらいですからね。

URLの部分のことだな。

そういえば、何で有料の方を勧めてるんだ?
アドセンスができて、ブログサービスの広告が出ないからです。
やっぱり、やるからには収益化させないとね。
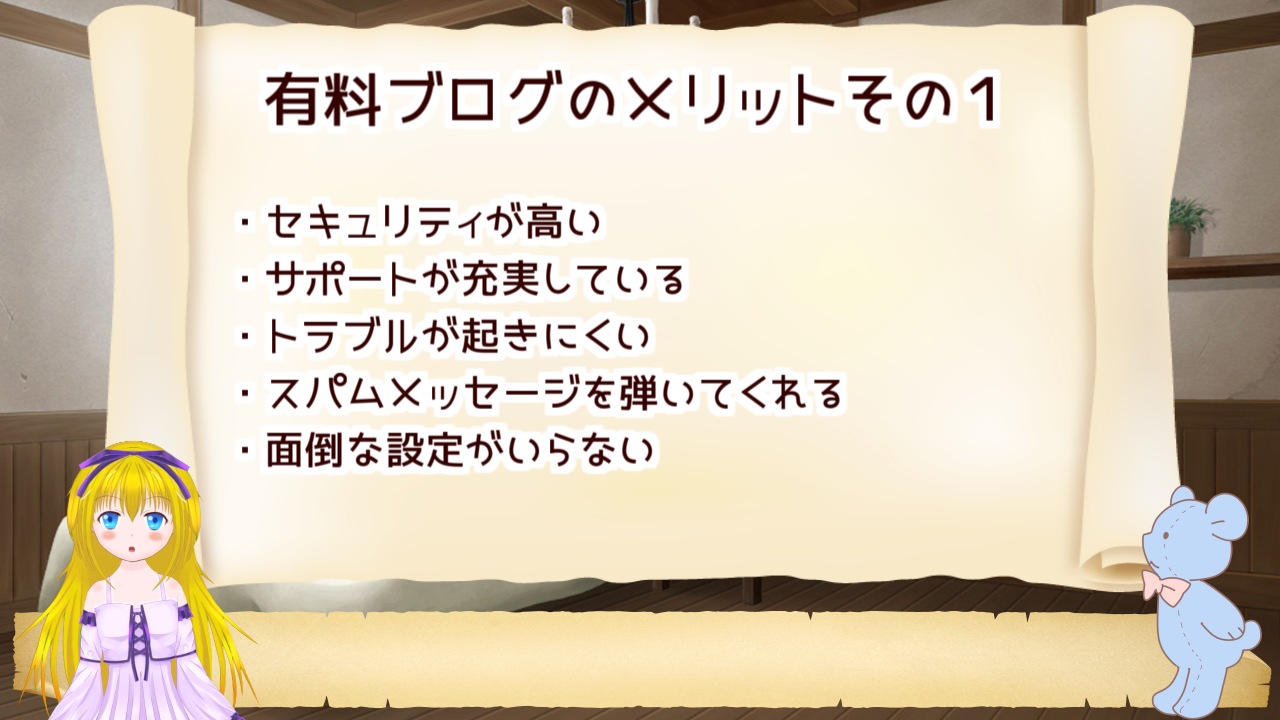
有料ブログのメリット

有料ブログの良い点は、セキュリティが高く、滅多なことではトラブルが起きない点ですね。

よほど嫌な思いしたんだな
せやよ。

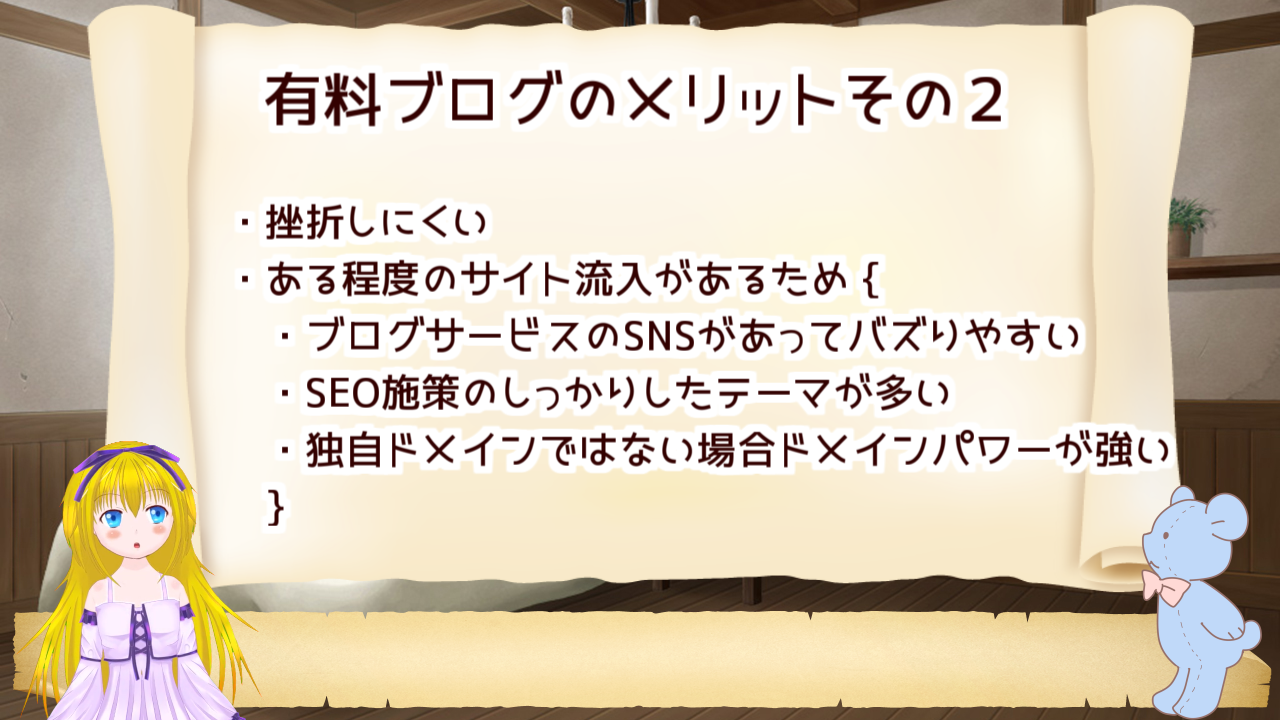
また、SEOや拡散性も高く、ブログ主体でアフィリエイトするなら、高い性能がまとまっています。
さらにさらに、使用する技術も学習コストも、低いところから始められるので、挫折はしにくいと思います。

これ結構大事だよな。
主に身につくスキルは、サイトのレイアウトを整えるHTML・CSS、 ブロガーとしてのライティング技術・写真加工技術があります。
やろうと思えば、簡単な診断メーカーが作れるJavaScriptもかな。
やっぱり、学習面でもアフィリエイト初心者にオススメですね。
有料ブログのデメリット
有料ブログの欠点は、テーマの自由度が低いことですかね。
あと、複数のサイトを持つとなると、コストがかかってきます。
それと、アダルトをやりたい場合は、選択肢がほぼ一つしか無いもの嫌なところですね。
ホワイトな方向で、一つのブログに入魂するスタイルなら、気にならないデメリットです。
有料ブログのコスト
有料ブログの料金はWEBサイト作成の最低金額と同じくらいで、年1万くらいです。
本気でサイト作成をするなら、余計にドメイン代がかかってきます。
なんだかんだ言って、自前でサイトを一つ持つ平均金額と変わらない印象ですね。
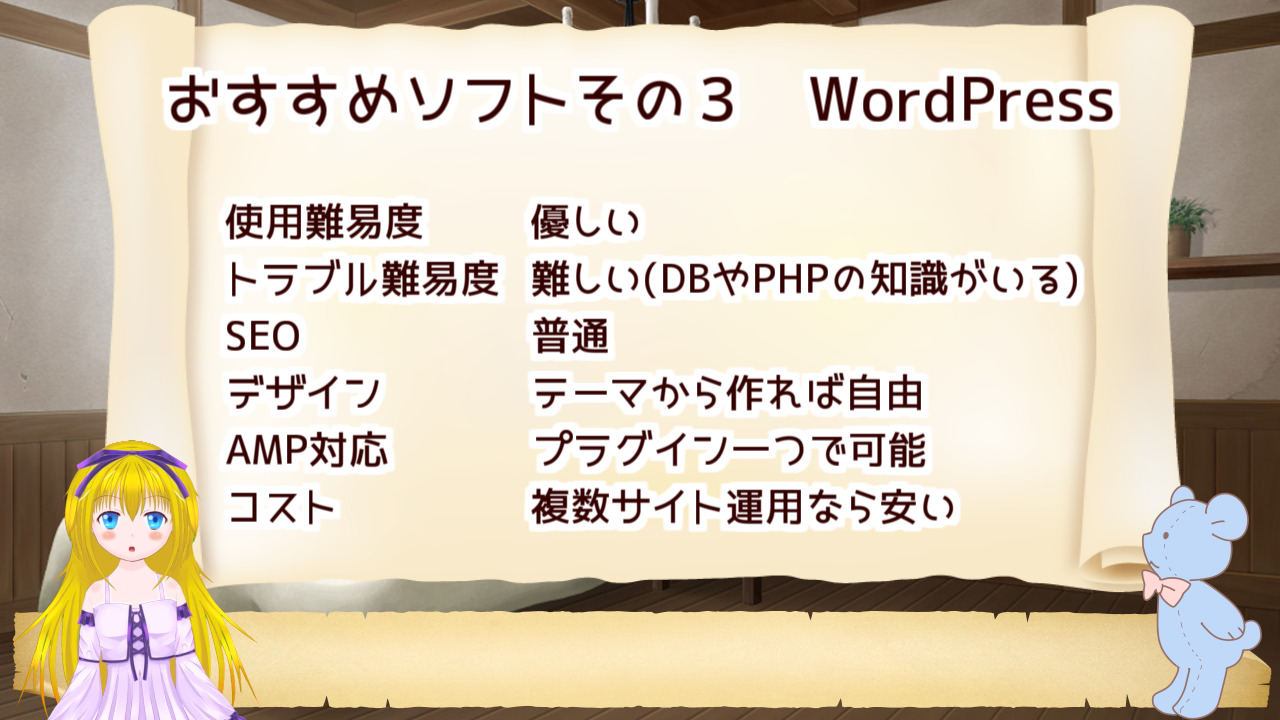
オススメブログ作成ツール WordPress

有名なWordPressさんです。

真打ちだな。
仕組みとしては、サーバー上のデータベースに記事を入れておき、アクセスされる度にPHPで読み出してサイトが作成されます。
記事作成が管理画面から簡単に行えるのが特徴で、wordの様に直感的に書けます。
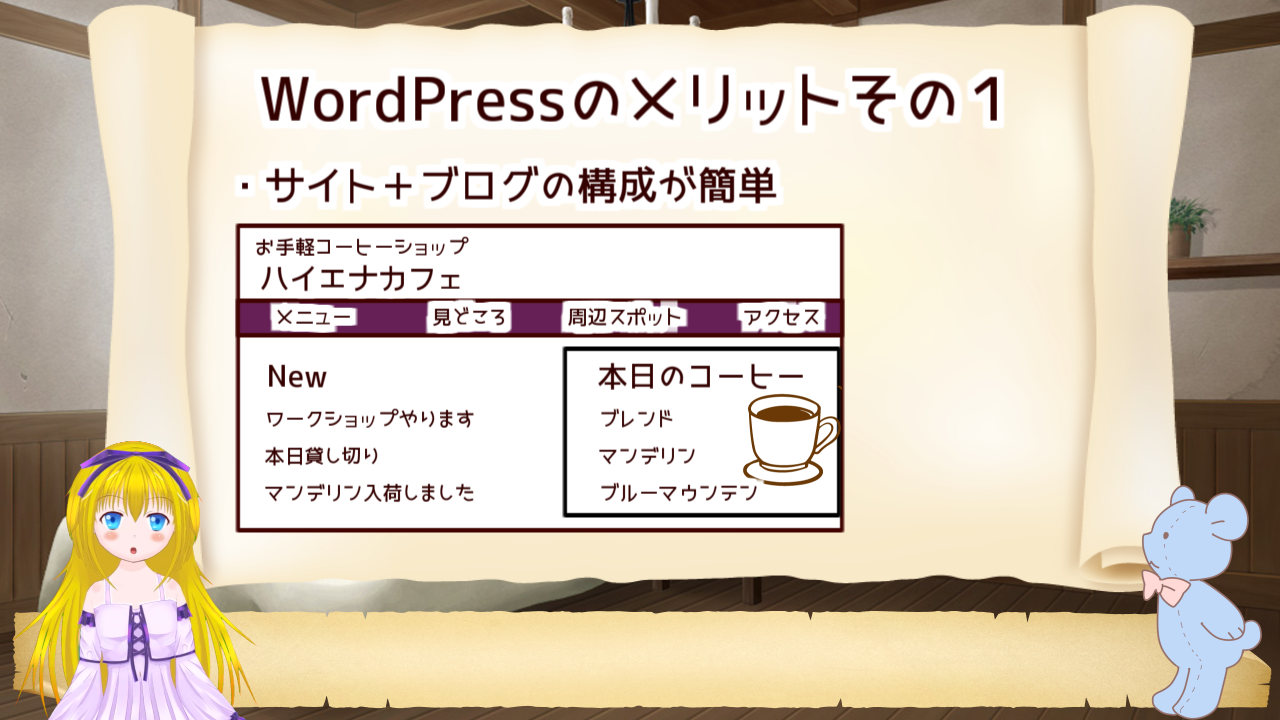
WordPressのメリット

使用用途として、ブログだけでなく、お店やイベントの公式サイトを作る時にも効果的です。
「サイト+ブログ」のような構成を簡単に作れますよ!

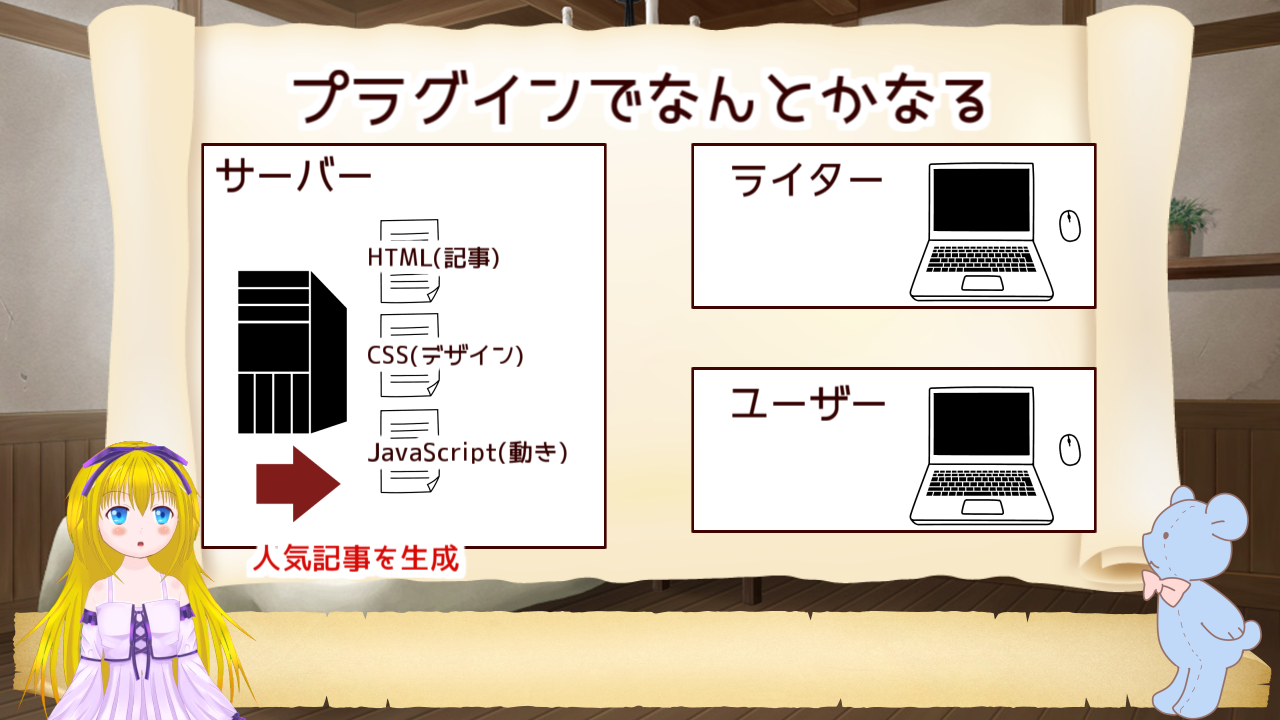
プラグインも充実しているのも良い点で、1インストールでAMP化したり、Amazonの広告をいい感じのデザインにしてくれます。
PHPも使えるので、PCのみで表示される広告なんてのも作成可能です。

補足: 広告の出し分けはCSSなどのフロント側でもできますが、いらぬ誤解を避けるためにサーバーサイドで制御した方が良いです。
後素晴らしいのは、データベースがあるので、記事にアクセスされた回数をカウントして、人気記事を出したり、記事にコメントを書いてもらう事もできます。

え、普通じゃね?
いや、人気記事機能やコメント機能って技術的に難しいのよ。
ハックされる原因になったりするしね。

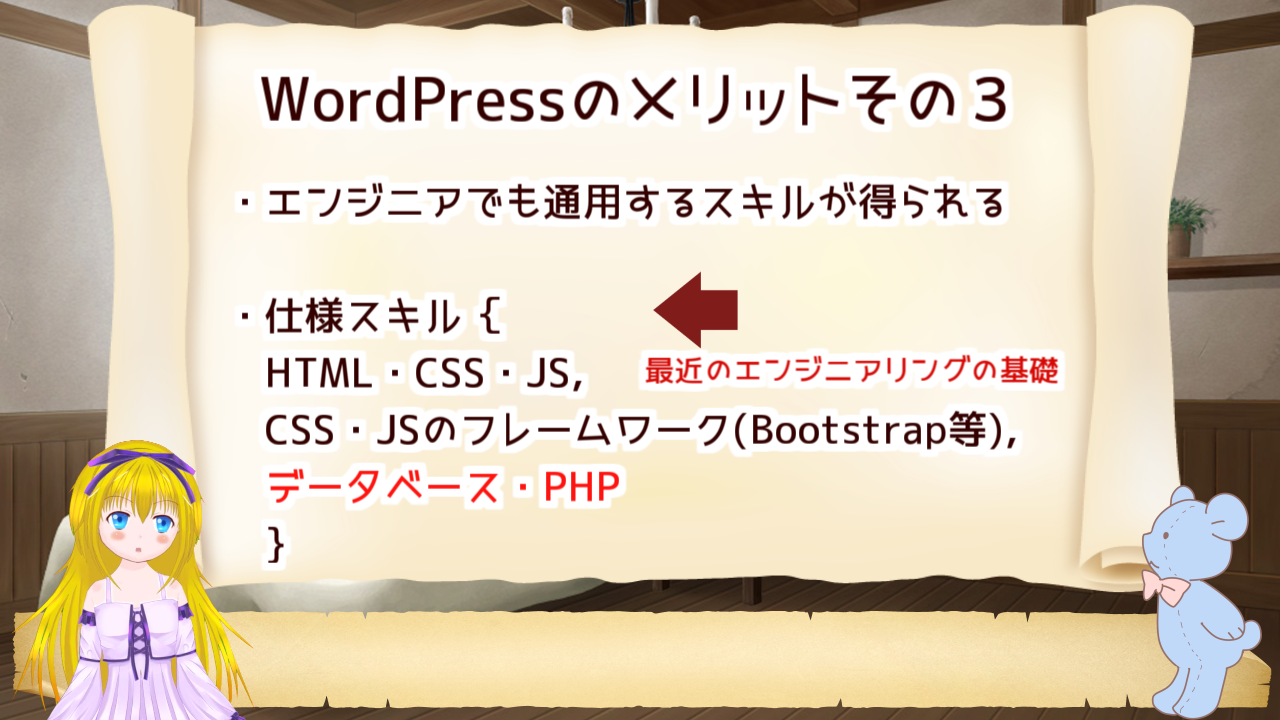
身につくスキルとして、HTML、CSS、PHP、JavaScript、ライティングスキル、WEBアプリの基礎力が上げられます。
よくテック系Youtuberのかたが、WordPressからエンジニアを目指せって言ってるけど、
結構、理にかなってるんだよね。
今のプログラマが作るシステムって、ブラウザからデータベースに値を登録したり、閲覧したりする機能なので、そのままそっくり応用できます。
ってかJAVAのフレームワークだろうが、Angularだろうが、書き方もそっくりだし。
WordPressで0からデザインしてテーマに落とし込むところまでできれば、十分戦力なエンジニアです。
ってか、これくらいできないSIerも普通にいるのよね。その程度でプロ名乗るなっての。

おい、心の声、漏れてるぞ。
WordPressのデメリット
欠点としては、トラブル時の対処が難しい事。
必要スキルであげている様に、幅広いコードの知識が必要で、webアプリを理解していないと難しいです。
管理画面のリッチさと引き換えに、複雑なソースコードとなってるのも嫌なところですね。
リッチな機能上、セキュリティが弱いのも欠点です。
データベースをハックされてサイトが飛んだ時は泣きました。

やっぱり、WordPressで飛んだのか。
傷口えぐらないでー。
WordPressのコスト
コストはWordPress本体は無料ですが、サーバーとドメイン代が必要となり、最低限の構成で年1万くらいかな。
複数のサイトを運営する場合、有料ブログより安くなっていきます。
WordPressでサイトを立ち上げるメリットはコスト面もありますね。 (複数サイトを持つ場合に限る)
サーバーを選べばアダルトもできますよ!
デザイナー向けサイト作成ソフト Dreamweaver

今度はデザイナー思考のDreamweaverです。
冒頭で述べた様にwebサイトはメモ帳だけで作れます。
そのメモ帳に毛が生えたソフトです。
つまり…めっちゃコード書くよ!

わーい。たーのしー
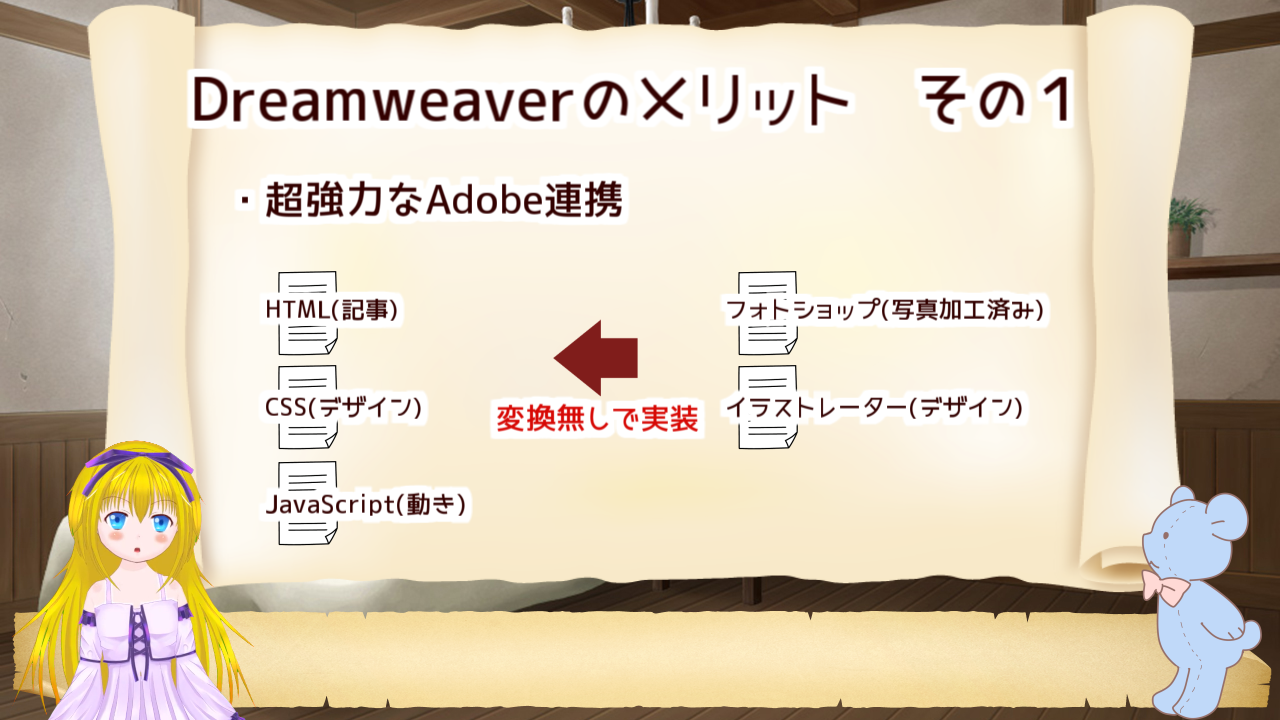
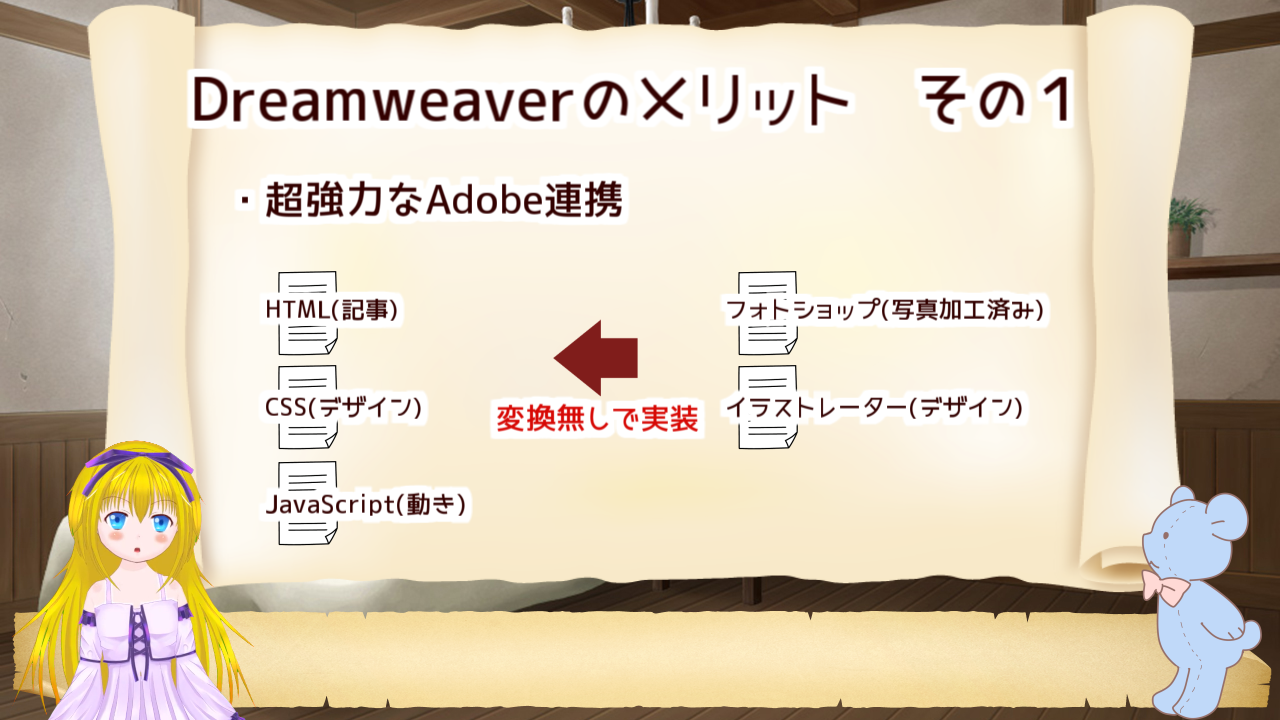
Dreamweaverのメリット

ドリームウィーバーの強力なAdobe連携機能として、イラストレーターからCSSを作成できたり、フォトショップファイルを画像にしたりできます。
デザインをガッツリやりたい人向けですね。

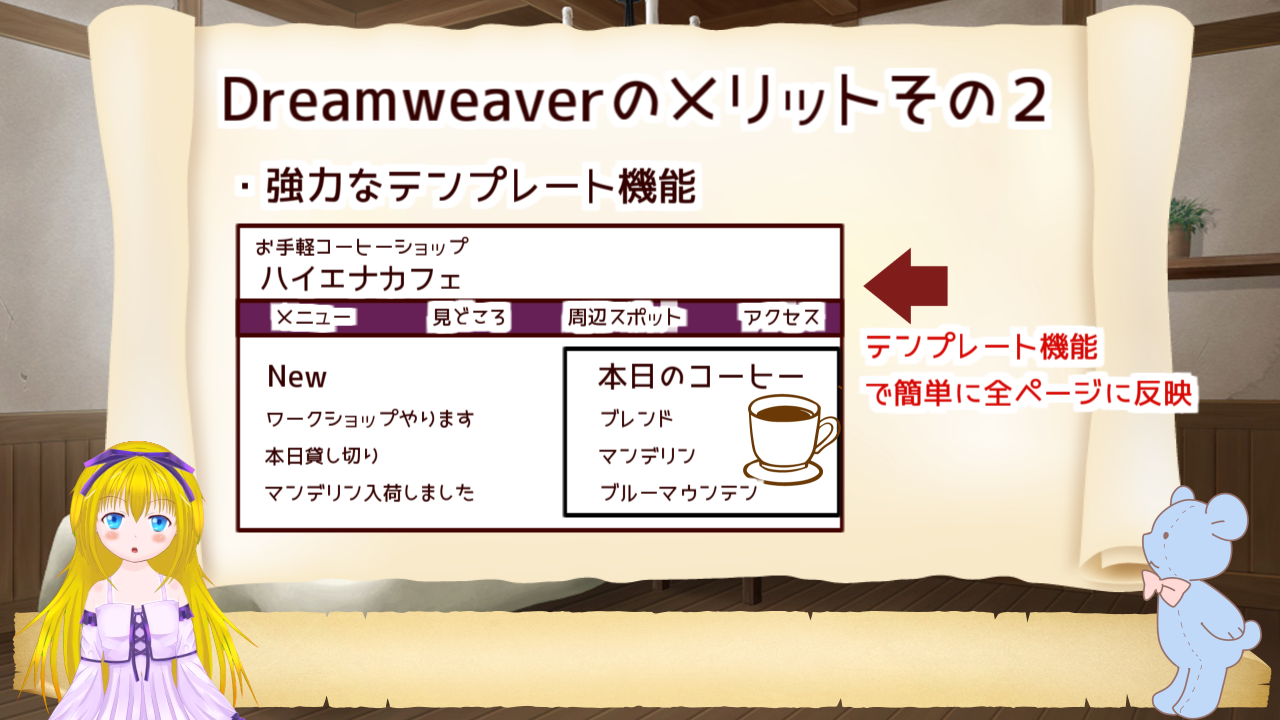
管理機能は、テンプレート機能が強みです。
本来ならば、ヘッダー(サイト上部)なんかは各HTMLファイルに記載しないと行けません。
ですが、ドリームウィーバーは共通パーツをテンプレートとして保存し、変更があれば全てのHTMLファイルに適応してくれます。
最大のメリットは、トラブル時の対応が簡単な点。
なんてったってwebサイトの基本であるHTML、CSS、JavaScriptで完結してますからね。
広告の出し分けをしたとしてもPHP使うくらい。
それに、自分のPCには最新のサイトデータが残りますから、マルッと再アップロードすれば復旧可能です。

サーバーが壊れた場合を除く
Dreamweaverのデメリット
デメリットとして更新作業に時間がかかります。
いざ、マークアップしてみるとわかるのですが、地味にめんどくさいのよ。
あとはブログのような、記事を日付順に並べるのも苦手ですかね。
サイトのデザインや時事記事の少ないコーポレートサイトに特化したようなツールになります。
もちろんAMP対応サイトも作れますよ。
ってか0から作るから、時間かければなんたってできる・・・
身につくスキルは高度なHTMLと高度なCSSのスキルです。
デザイナ向けだから、縦書きデザインとか作りたくなるのよ。

だいたい、ひどいデザインになるんだけどな。
ほんとそれ。
Dreamweaverのコスト
月額3980円の価値は「他Adobe製品との連携」「サイト管理機能」です。
本体の機能以外にサーバー代とドメイン代が必要です。

高い!
まぁプロ仕様だから。
それと、PHP・DBを使わなければ、安いサーバーでも動くので、少しケチることができますよ。

その気になればFirebaseの無料範囲内で公開できるな
似たようなコンセプトツールが2つほどあるので、そちらも紹介しておきますね。
無料のデザイン特化エディタ Brackets

まずはBrackets。
私がデザイン系案件をやるときに愛用しているエディタで、HTML、CSSファイルを書くことに特化しています。
ショートカットキーで簡単にデザインをいじれたり、サーバーなしで、テストができるのが強みですね。
あ、テキストエディタの超強化版なので、サイト管理機能はありません。
お値段以上!? SIRIUS

もう一つはSIRIUS。

あ、情報商材売られるやつだ
せやね。リンク貼っときますね。にっこり。(貼りません)
でも、サイト作成ツールとしては優秀で、サイト管理機能を強化したドリームウィーバーみたいに使えるんよ。
やっぱり、データベースを使わないからセキュリティ的に安心だしね。
テンプレートを魔改造しなくちゃいけないので、AMP対応は技術力がいります。
買い切り3万くらい。

高ぇ
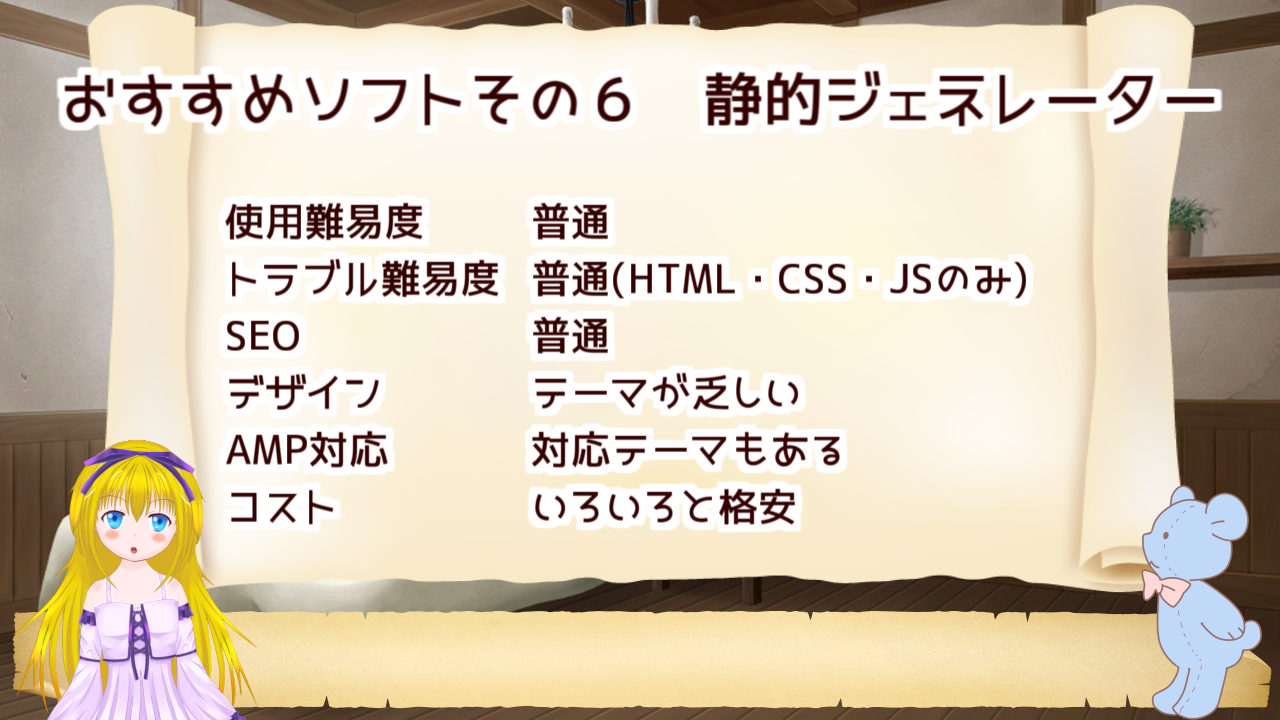
すごくオススメな静的ジェネレーター

個人的に推している静的ジェネレーターです。

ようやくミーハーなとこだな。

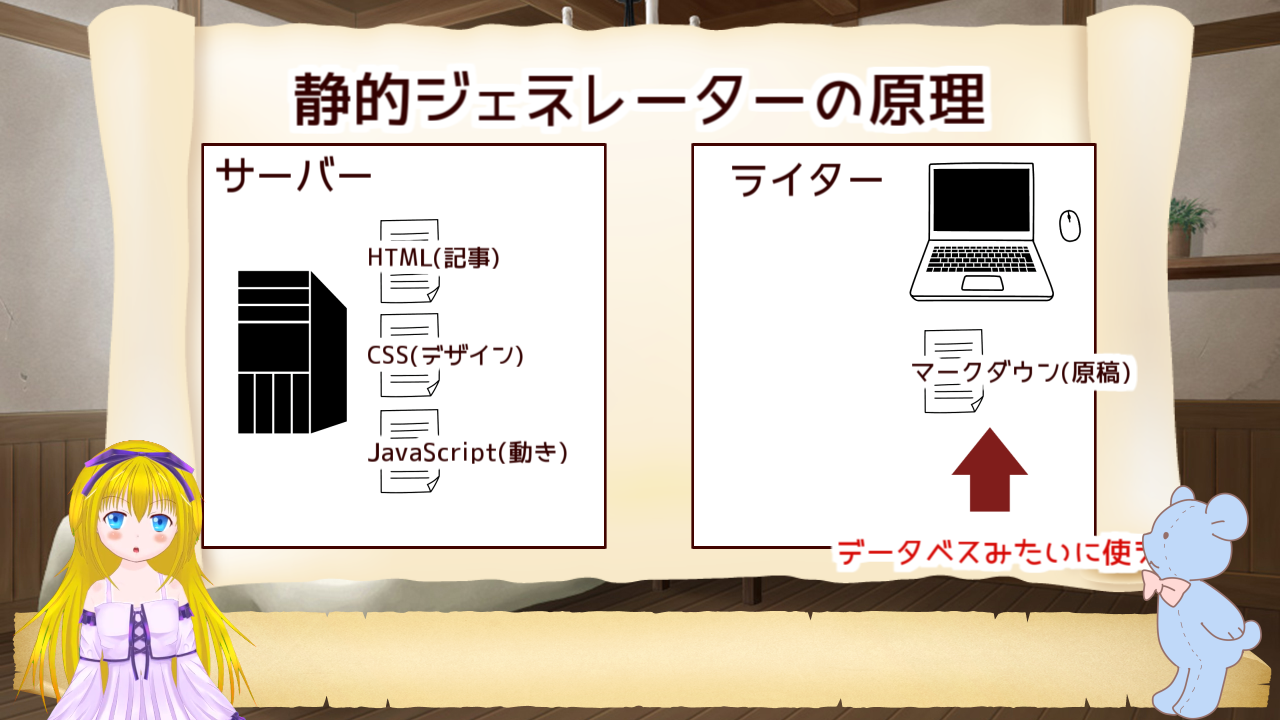
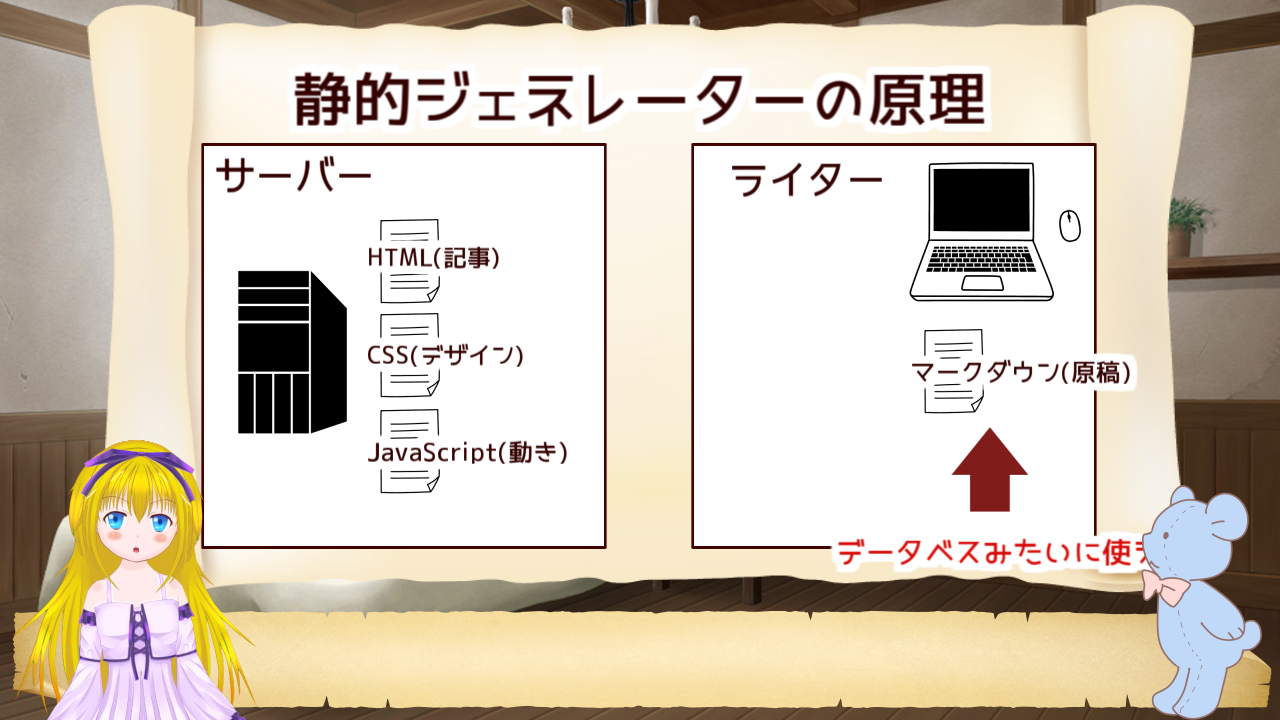
マークダウンという形式で書いたテキストを特定のフォルダに入れておけば、ブログのように日付順に並べたサイトを作ってくれます。
イメージとしてはWordPressのデータベースを自分のPC内にテキストファイルで持った感じですかね。
もちろん、WordPressのように固定ページという概念があって「サイト+ブログ」の構成ができます。
静的ジェネレーターのメリット
サーバー上に上げるのはHTML CSS JavaScript の基本セットとなるので、セキュリティリスクも低くなっています。
バックアップも、作業しているPCに自動的に作られます。
クラックされて書き換えられても、マルッと戻せば無かった事に出来ますよ。
静的ジェネレーターのデメリット
欠点はDBを持たないことですね。
そのせいでユーザーとのコメントのやり取りや、人気記事機能が使えません。
コメントはGoogleFormを使えばある程度はカバーできるので、私はあまり気になりませんけどね。
あとTwitterでも十分だしね。
WordPressと違って、リモートでどこからでも記事を書く、ってことも苦手です。
PCからなら、git(エンジニアの資産管理技術のこと)でなんとかなるのですが、通勤中のスマホからの投稿は工夫しないといけません。
静的ジェネレーターのコスト
維持費はサーバー代とドメイン代で、
こちらもPHP・DBを使わなければ、サーバー代をケチることができます。

Firebaseでも運用できるな。
サーバー代が無料だと広告収入で簡単に元がとれるので、モチベアップにも繋がります。
記事作成には、マークダウンと呼ばれるファイルを作る必要があります。
マークダウンを書くためには、メモ帳一つあれば十分ですが、
エンジニアライクな感じで書きたいならVSCodeがおすすめです。
ショートカットでのファイルオープンや、検索・置換なんかもできますし、GITでの資源管理もできますからね。

そういう話はエンジニア以外が離脱するから自重しような。
ほい。
ブログサイトのデザインに関しては、静的ジェネレーターはまだまだ、認知度が低く、
WordPressに比べてテーマが少ない印象を持ちますが、自作すれば問題無しです!

ないなら作ればいいじゃない
静的ジェネレーターはJekyll・Hugo、Hexo・Gatsby等たくさんの種類があります。
個人的にオススメはHugoです。早いし単純だからね。
あとは…。そうですね。
身につくスキルとして、言語は違えどWordPressと同じようなスキルが身につきます。
データベースは扱わないのですが、「画面の裏にデータを持つ箱がある」って考え方は、ほぼすべてのモダンなフレームワークに共通するかなって。
私のサイト作成
参考までに私のサイト作成環境を晒しますね。
私の場合、 「有料ブログ」→「WordPress(記事)」→「ドリームウィーバー(ペラサイト作成)」「ドリームウィーバー+WordPress(テーマ作成)」→「静的ジェネレーター(テーマ作成+記事)」
と移行していっています。
やっぱり、複数サイトを持つようになると、WordPressのセキュリティの甘さが辛くなるんですよね。

では、実体験どぞ。
深夜に残業でヘトヘトで返ってくる。
アナリティクス見る。
何故か0PVになってる。
4サイトくらい同じ手法でクラックされてるのに気づく。
8時間くらいかけて復旧する
これを、年2回ほど・・・

おうふ。
まとめ
静的ジェネレーターおすすめです。
以下のようなサイト運用を考えている方はぜひ使ってみてください
結衣流サイト作成ツイールの選び方スライドを載せておきますね! もし今回の記事が気に入っていただけたら、Twitterのフォローをお願いします。