はい、どうもこんにちは、七堂です。

配信テロップにバリエーションがほしい!
わかる! Vtuberの活動が増えてくると、宣伝することが多くなってしまうよね。

Twitterの宣伝に、アクキーの物販、チェンネル登録の誘導とやることがたくさん
ふふふ、そんなこともあろうかと作っておきました!「OBS-SLIDER!」

さすが、結衣右衛門!
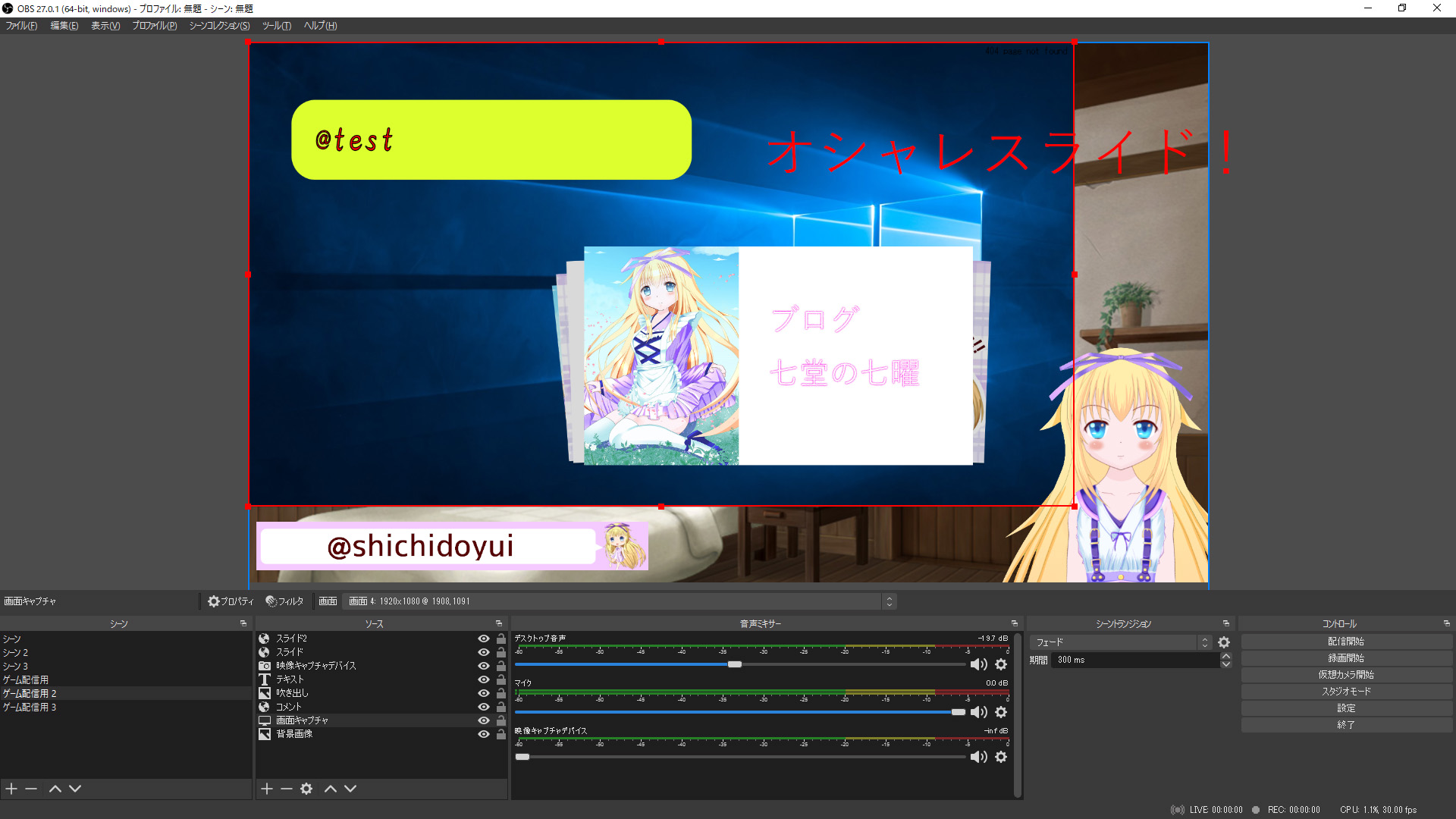
情報量を増やしつつ、スペースを取らないように作ってみました。
ただね、やってみて思ったんだけど、コレって、画像を表示したほうがキレイになります。
流石に、画像を使ってのカスタムは、仕組み上難しいので、かんたんな作り方も紹介しますね。

さすが、結衣右衛門!
だろー
ふふふ、MITライセンスで、改造も商用利用も自由なんだぜ! ライセンス表記もいらないんだぜ! 自分が作ったと言い張っての再配布はご遠慮ください
気に入っていただけたら、拡散してくれるか、干し芋恵んでくれるか、Twitterで一声かけてくれると喜びます!
使い方としては、「Twitterの宣伝」、「物販の誘導」、「配信ゲームの紹介」などへの使い方ができます。
このページに埋め込んでいるエディターは本来の使い方をしていないため、多少のバグがあります(ジェネレートしてしまえば消えます)。
【OBS-CLOCK】配信用テロップジェネレーター
【OBS-SLIDE】配信用テロップジェネレーターの使い方
パラメータをイロイロいじって、スライドデザインを作成していただいて、「じぇねれーと」をクリック!

クリックするとどうなる
知らんのか? スライドのページが作成される!
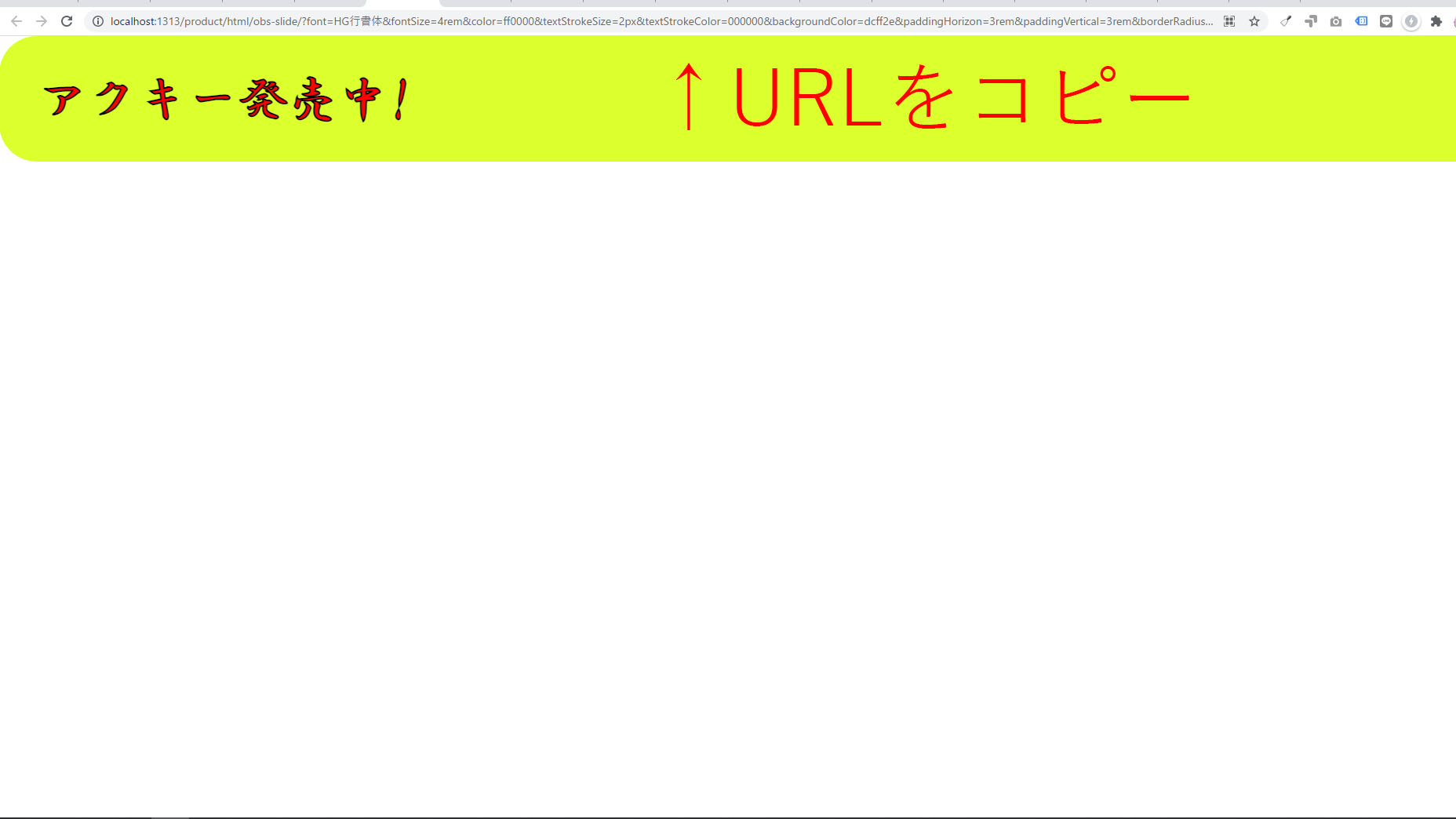
スライドページができたら、URLをコピーするのじゃ!(起動URLがテキストボックスに入るので、それをコピーでも大丈夫です)


URLをコピー!
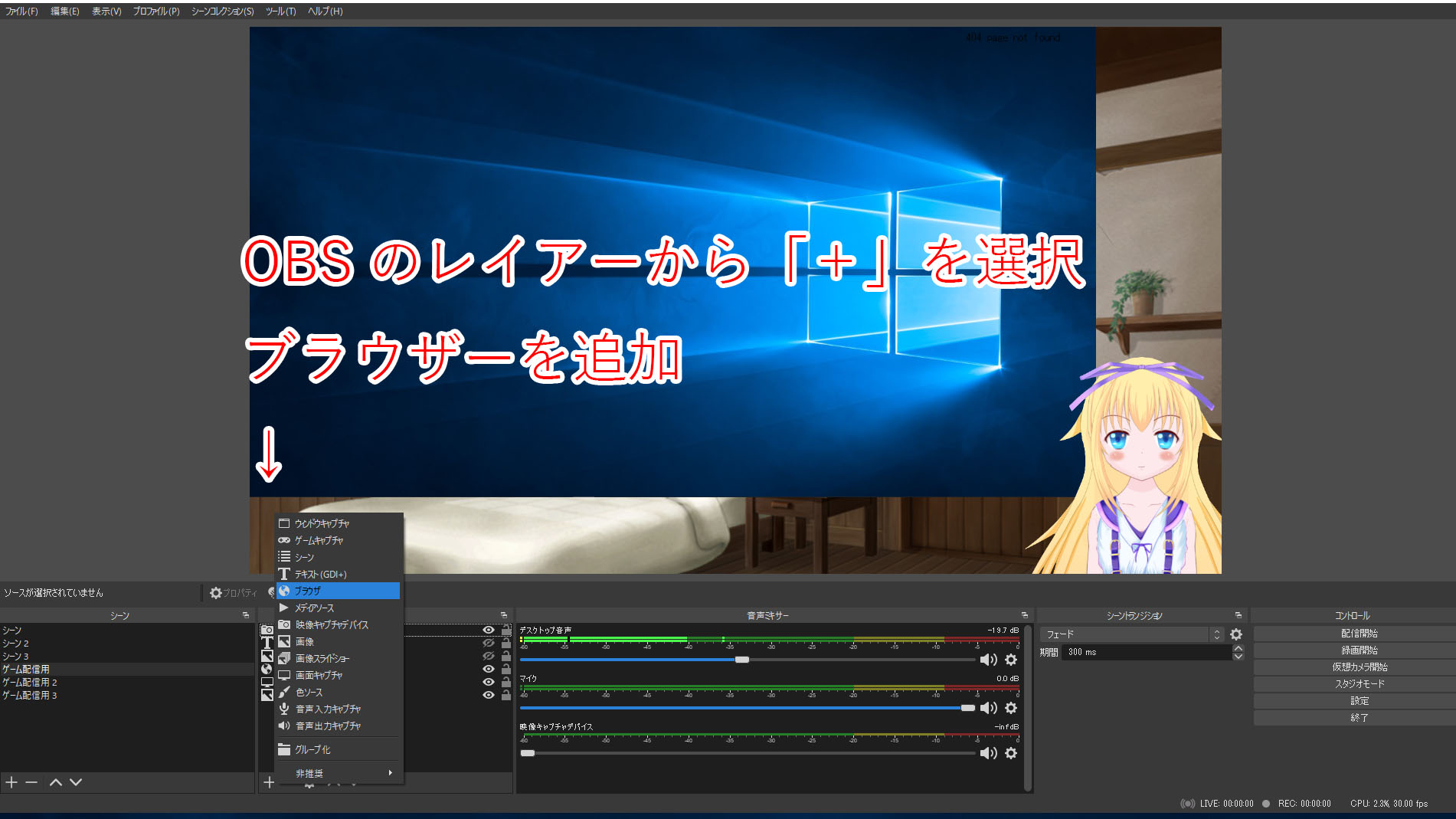
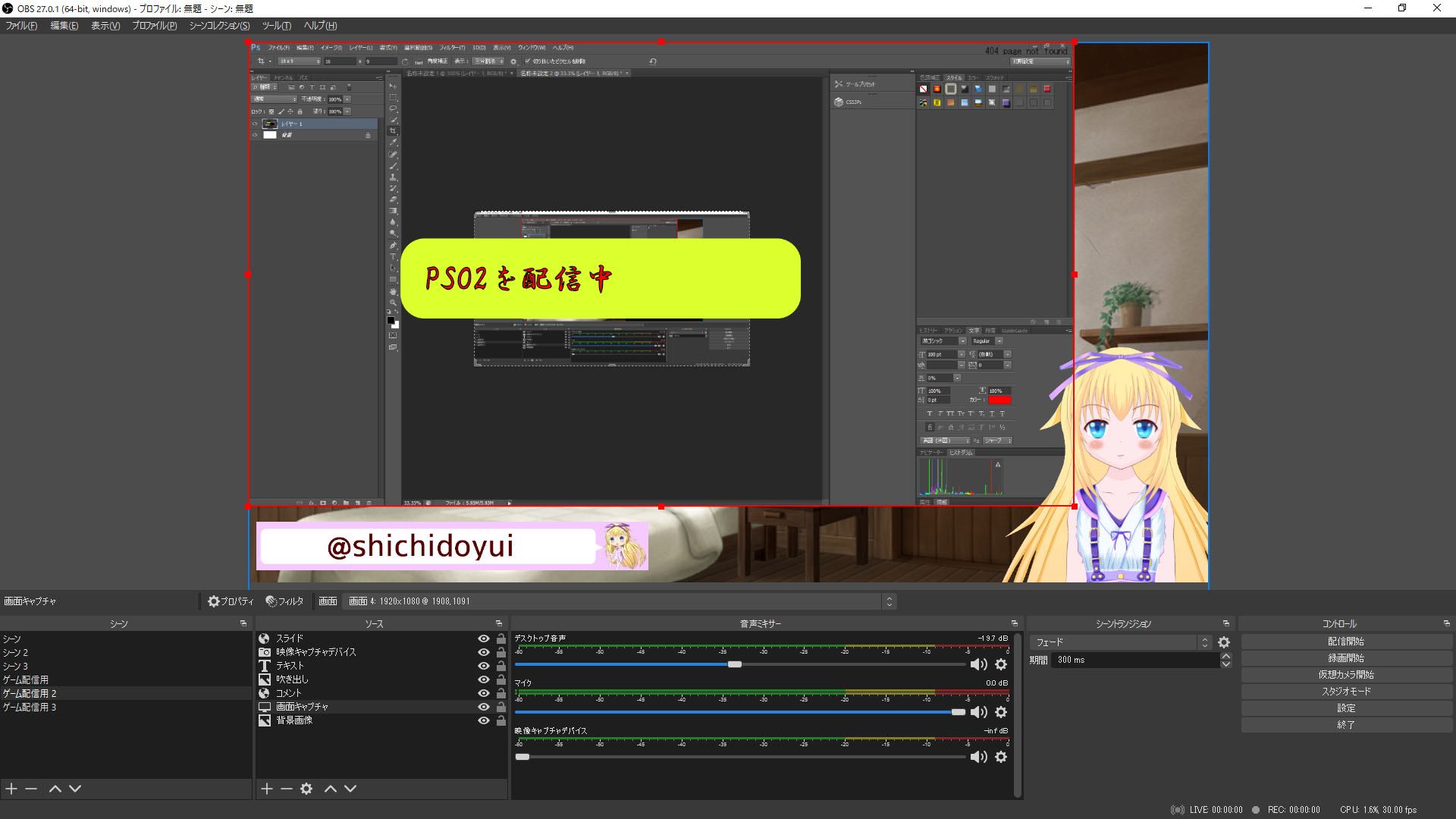
そしたら、OBSを起動して、レイヤーの部分から「+」を押して、ブラウザを追加!
ブラウザを押下して、適当に名前を着けます。


設定画面が開いたら、以下のように入力してください
| URL | コピーしたURL |
|---|---|
| 幅 | 適当 |
| 高さ | 適当 |
ざ・てきとう!
レスポンシブデザインにしていて、指定した幅で表示されます

後はOKを押せば完了です。お疲れさまでした!

画像スライドの作り方
スライド作成素材を作ってみました。
ですが。画像のほうがわかりやすいかなって思っているんですよね。

ツールに組み込めないの?
使っている仕組みの関係で、設定内容を渡せないんですよね……
(画像ファイルを参照するとなると、パラメータが1000文字近くなって上限2000を超える…。同業者の方、アイディアあればください!)
なので、かんたんにハンドメイドできるように講座を用意しておきました!
仕組みはHTMLとJavaScript、そして、WEBサイトでスライダーを設置するときに使われるSwiperを使っています。
まずはこちらのツールをダウンロード
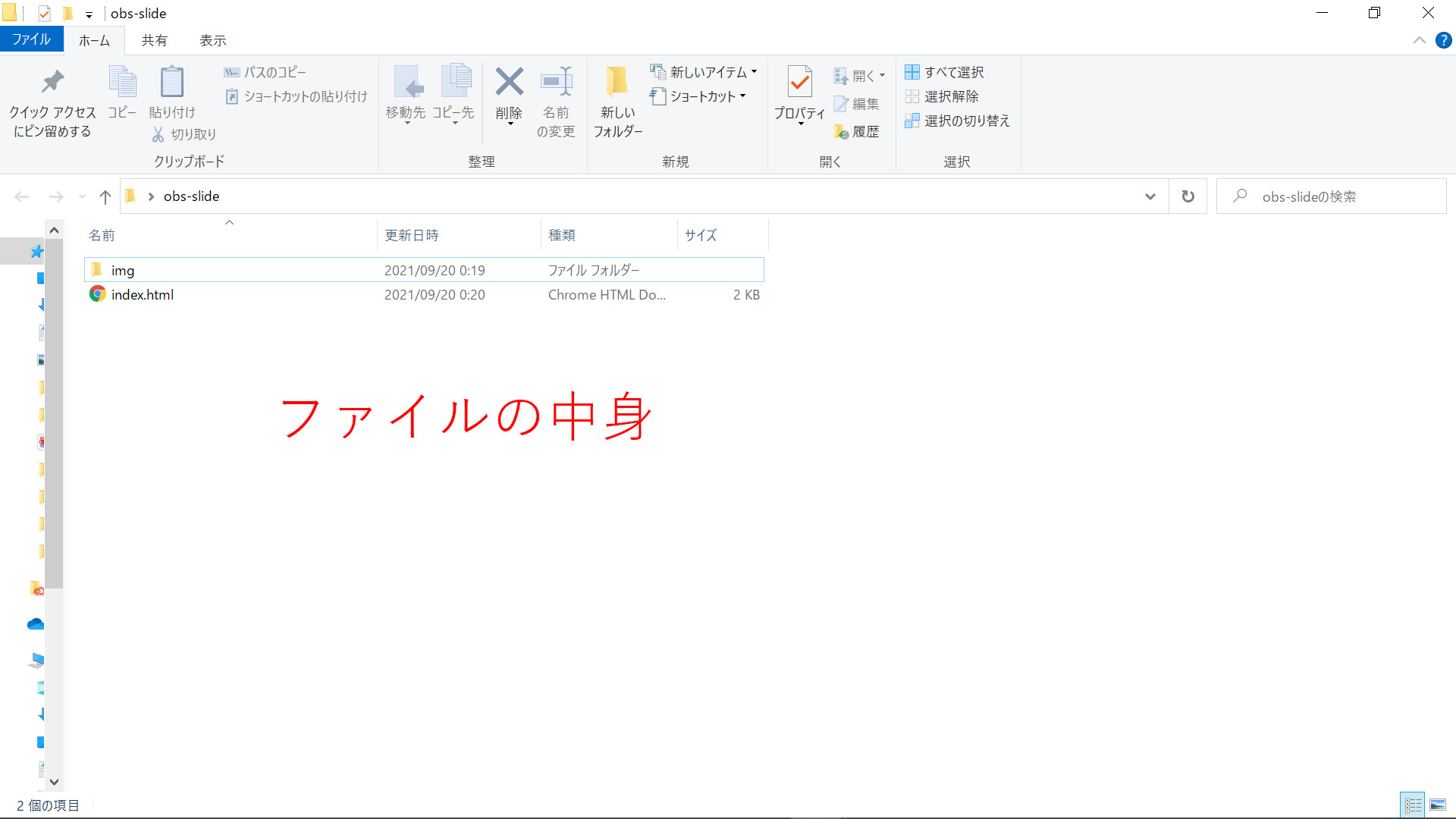
対象ファイルを解凍(ファイルを右クリックして展開を選択)すると、次のようなファイル構成になっています。

スライドの動作を確認し、OBSへ取り込みたい
index.htmlをブラウザを開いてください(普通にダブルクリック)。
ブラウザに表示されたら、URLをコピーして、OBSのブラウザから読み込みます。
前述の「【OBS-SLIDE】配信用テロップジェネレーターの使い方」参照
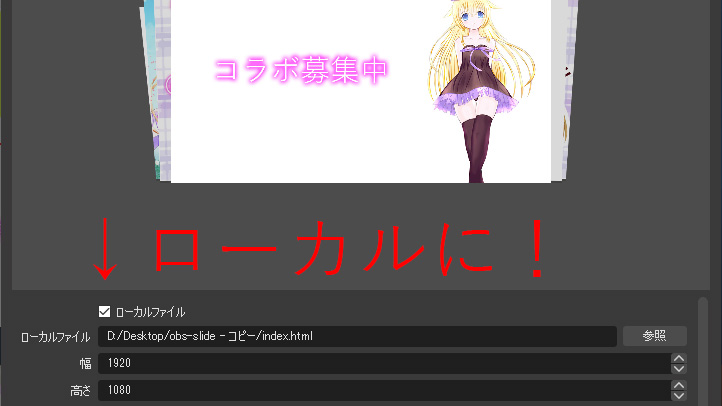
ただし、取り込むファイルはローカルにチェックを入れて、「index.html」を選択してください

スライドの画像を差し替えたい
画像が3枚でしたら、imgファイル内のファイルを名前を変えずに上書きしてもらえれば、大丈夫です。
最初のスライドを入れ替える場合、「01.jpg」の名前で保存します

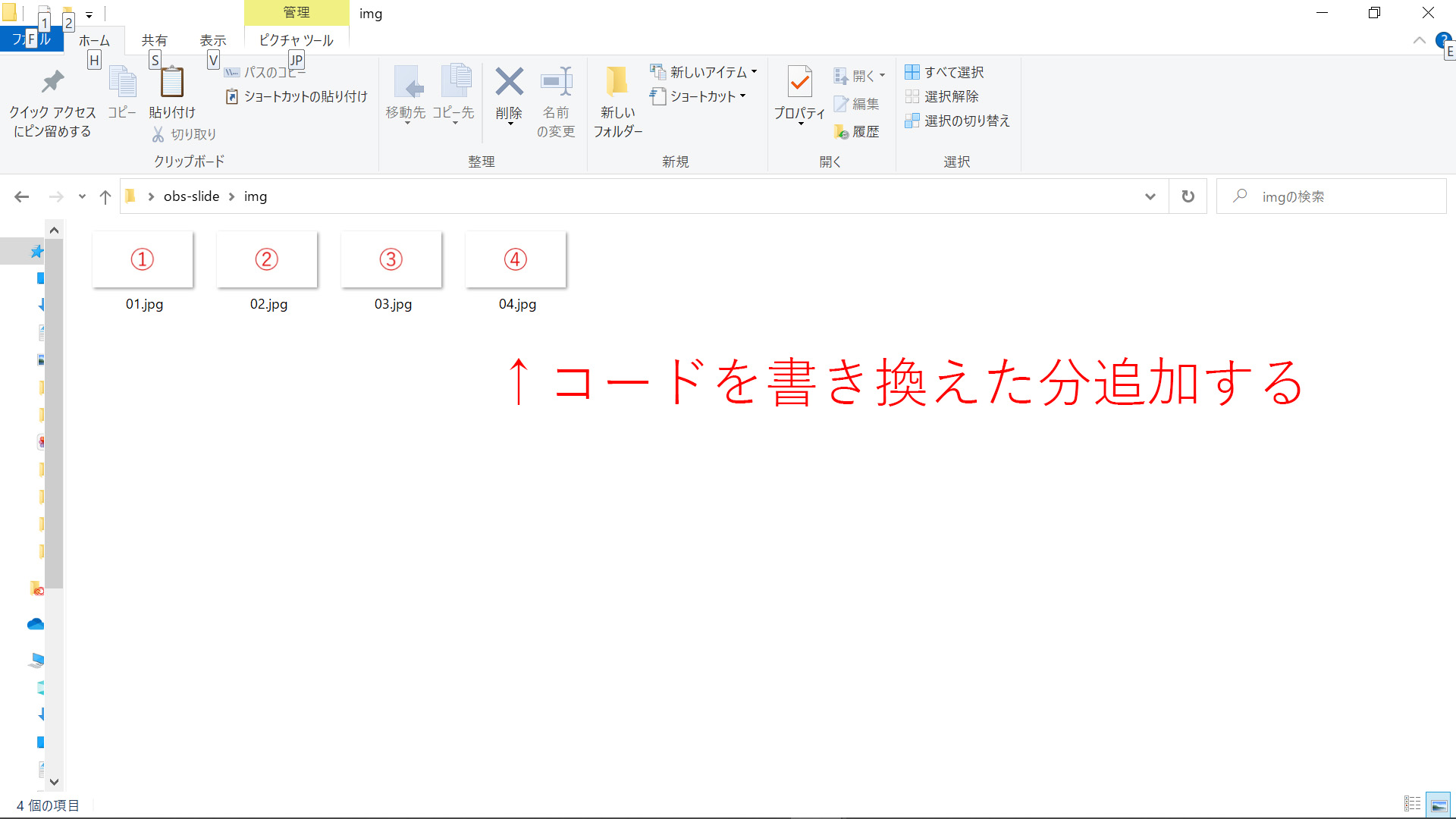
スライドの枚数を増やしたい
HTMLをいじります。index.htmlのコードは次のようになっています。
スライド部分のタグを追加して、画像の参照先を追加してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css" />
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
<title>スライダー</title>
</head>
<body style="background-color: rgba(0, 0, 0, 0); margin: 0px auto; overflow: hidden;">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/01.jpg" alt="スライド1"></div>
<div class="swiper-slide"><img src="./img/02.jpg" alt="スライド2"></div>
<div class="swiper-slide"><img src="./img/03.jpg" alt="スライド3"></div>
<!-- ここに追加したいスライド分増やす 追加-->
<div class="swiper-slide"><img src="./img/04.jpg" alt="スライド4"></div>
</div>
</div>
</div>
<script type="text/javascript">
this.mySwiper = new Swiper('.swiper-container', {
loop: true, //ループ可能(ループモードを有効に)
slidesPerView: 1, //スライドを1つ(分)表示
centeredSlides: true, //アクティブなスライドを中央に表示
effect: 'slide', //スライドのエフェクトをslide に
autoplay: {
delay: 5000,
},
})
</script>
</body>
</html>
「./img/04.jpg」の部分は相対パスといって、「index.html」からフォルダをたどった場所になります。
他の画像ファイルがおいていある場所にしているのでわかりやすいかと。

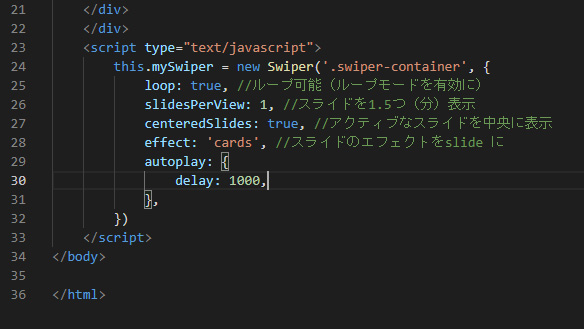
スライドの設定を変えたい
OBSで使うにあたって必要そうなところだけ抜粋します。
細かい設定はSwiperのドキュメントを参照願います。
スライドのscript部分の設定を切り替えます
<script type="text/javascript">
this.mySwiper = new Swiper('.swiper-container', {
loop: true, //ループ可能(ループモードを有効に)
slidesPerView: 1, //スライドを1つ(分)表示
centeredSlides: true, //アクティブなスライドを中央に表示
effect: 'slide', //スライドのエフェクトをslide に
autoplay: {
delay: 5000,
},
})
</script>
slidesPerView
スライド表示数になります。1~2(小数点も可)を指定することで、スライドの見える範囲が変わります。後述のeffectにより。効果が微妙な設定も多いです
effect
表示の仕方です。以下のモードが存在します
| slide | ノーマル、使いやすい |
|---|---|
| fade | 透明になって古いスライドが消える。使いやすい |
| cube | 箱! |
| coverflow | なんか3Dっぽくなるらしい |
| flip | くるくる回る |
| creative | フェードと変わらない気がする |
| card | カード |
delay
自動送りのときの表示速度5000(5秒)が使いやすと思ってる……

その他使えそうなパラメータ
direction
「direction:‘vertical’」を追加することで縦スライドになります。画面外に消えるので、CSSの調整が必要です(上級者向けかも?)