静的ジェネレーターでのおすすめ執筆環境
アフィリエイト広告を利用しています
2019年 8月 22日

今の所着地している静的ジェネレーターでの執筆環境について語りますね!
おそらくWordPressよりも効率が良いはずです。
我流ですが!
静的サイトジェネレーターでの快適執筆環境
私の執筆環境を晒します。
それぞれ詳しく見ていきますね
静的サイトジェネレーターHugo
今回のメインソフトです。
Go言語で書かれていて、直感的にテンプレートを改造できます。
Hugoは学習コストが低い
Hugoで公開されているテーマは改造しなくても普通に使えます。
ですが、ある程度組み替えることができれば、自由度やデザインの自由度は広がって行くかなと。
WordPlessで、HTMLにPHPを埋め込んだことがあるのなら、かんたんに習得できますよ。
ループの書き方なんかもそっくりですしね。
このあとの記事で詳しく書きますが、データベースの代わりになるmarkdownファイルからタイトルを取る方法はこんな感じです。
<h1 class="title">{{ .Title }}</h1>
はい、PHPの
が{{}}に変わっただけです。
Hugoは速さが最大の強さ
Hugoの良いところは、速いことです。
静的サイトを作成する場合、一つの記事でも、日付順に記事が出るindexページ、カテゴリ一覧のページ、サイトマップ、そして記事本体と複数のページを作る必要があります。
そうですね。実は一つの記事でも、5倍近いファイルを生成することになります。
WordPlessの静的サイト作成プラグインを使ったことはありますでしょうか?
WordPlessで100記事程度の静的サイトを作ろうと思った場合、作成に1時間ほどかかってしまいます。
ですが、Hugoの場合は1秒です。
サイトはアップロードしたあとに誤字脱字に気がついたりするものです。
ちょっとした修正に1時間かかるのは、ストレスにしかならないので、速さは最大の武器です。
静的サイト作成におすすめなエディタVSCode
超高性能なエディタです。
これのおかげで、執筆速度ならWordPlessに勝ると思っています。
エディタ機能と管理機能の2つに分けて紹介しますね。
エディタ機能
本職です。
基本機能も高いですし、プラグインを使ってカスタマイズすることができます。
Emmet
VSCodeの基本機能です。
タグ打ちを爆速で行うことができます。
例えば、
「p」と打って tabを打つと
と変換してくれます。
え?恩恵感じない?
これならどうでしょ?
「div.cardv.carcardと打ってtabを押すと
<div class="cardot;>
<div class="carddy"></div>
</div>
こうしてくれます。
ショートカットキーに単語を登録しておくのもよいですが、Emmetはかゆい所に手が届くので結構使っています。
そうそう、markdownでemmetを使う設定はこちらです。
ショートカットキーに単語登録
後出し感ありますけど、ショートカットキーに特定の単語を登録して置けるのも強いです。
よく使う装飾タグなんか入れておくといいですね♪
アドセンスをやったことのある方はは分かると思いますが、ユーザーは基本的に文章を読まないです。
装飾によって強調されているところや、見出しタグを見て、気になる所を読んでいます。
というわけでデザインは大切ですよ!
詳しい設定はこちらをどうぞ
プラグインによる快適執筆環境
プラグインを使うことで、楽になる部分があります。
例えば、こんなことができます。
パスの補完機能:画像挿入のときにパスを入れなければならないので
日本語の単語選択: ctrl←→で単語ごとにカーソル移動
HTMLの整形:markdownにどうしても入ってしまうhtmlタグの整理ができます
詳しくはこちらで書いています。
サイト管理機能
VSCodeはエディタでありながら、ある程度まではサイト管理ができます。
むしろ、これがあるからWordPressから乗り換えてもいいかなって思ったくらいなんですけどね!
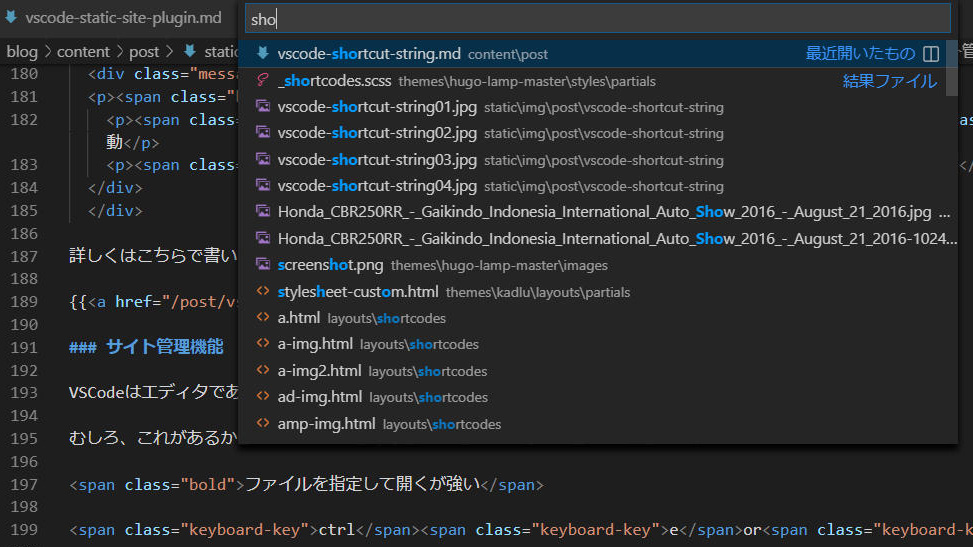
ファイルを指定して開くが強い
ctrleorpでファイル名の一部を使って、
ファイルを開くことが来ます。
WordPressでも同じように検索して(データベース使うので重い)、該当ページの編集を開くことができます。
ですが速さで言えばVSCodeの比較にはならないです。
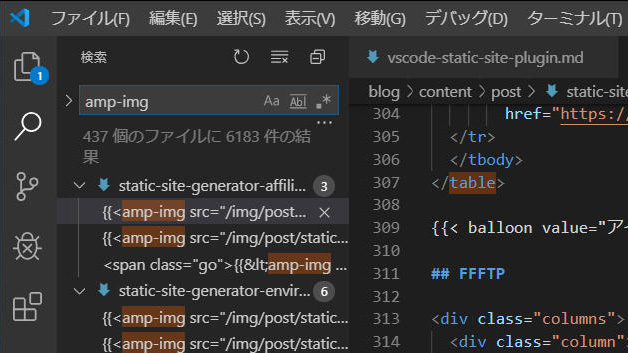
ファイルを検索して開くが強い
ファイル横断検索も強力です。
sakuraエディタのグレップ検索しか使ったことの無い方は感動する速さですよ。
記事を増やしていく段階になると、コピペで対応できる構文が多くなってきます。
そんなとき、VSCodeのファイル横断検索は凄まじい効力を発揮します!
ctrlshiftfでファイル名検索のタブが開きます。
検索したい用語を入力して、enterで1秒もかからずに検索結果が出てきます。
WordPressでも同じように検索することができます(データベース使うので重い)
でもやっぱり、速さで言えばVSCodeの比較にはならないです。
もちろん正規表現(*1)を使った検索も可能です。
何より、検索した文字列を置換することもできるので、一括で文字やリンクを置き換えたいときに便利です。
WordPressにはない機能です。
(プラグインを入れれば、WordPressでも対応できるんですけどね。)
*1 正規表現:未知の文字を「.」で置き換えたりして効率的に検索できる
画像編集ソフト photoshop
趣味写真なので・・・。
Camera rawとのセットで使っています。
彩度なんかのコントールが楽ですし、シャドウ・ハイライトの機能で逆光写真もかんたんに修正できます。
画像編集ソフト
私が使ったことのあるソフトだと、この辺がおすすめですかね。最低限の機能として、サイズの指定と文字入れができれば困ることはありません。
| ソフト |
備考 |
| GIMP |
フリーの画像編集ソフト。photoshopの代替ソフトとして有名ですね。photoshop使っているとちょっと性能落ちるかなって感じはありますが、優秀です。GIMP
|
| CLIP STUDIO |
約5千円での買い切りソフト。漫画を描けるだけあって、吹き出し入のアイキャッチがかんたんに作れる。Photoshopの月額が嫌なら、最も選択肢に入るソフト。2万のproじゃなくても十分な機能。イラスト趣味ならおすすめ!CLIP STUDIO
|
| Photoshop |
raw編集もできる。写真趣味と組みわせるなら有効なソフト月額980円。写真管理ソフトのlightroomもついてくるPhotoshop |
画像編集ソフト
WordPressと違って、写真管理ができないのが欠点です。
alt属性は手打ちするとして、キーワードでの整理やフォルダを超えて一覧で見れる機能があると便利です。
ちなみに、今使っているのはLightroom。
使ったことのあるので言うとこの辺ですね。
| ソフト |
備考 |
| Lightroom |
月額photshop契約でついてくる、優秀です。GIMP
|
<tr>
<td>Zoner Photo Studio</td>
<td>キーワードでの紐付けやフォルダを超えた一覧表示など、無難に使える<span class="bold red">フリーソフト</span>。加工は苦手。<a
href="https://forest.watch.impress.co.jp/docs/review/431781.html" rel="nofollow" target="_blank">Photoshop</a>
</td>
</tr>

アイキャッチ画像は拡散に一役買うので、情報量の多い画像が作れるようにしておくと良いです。
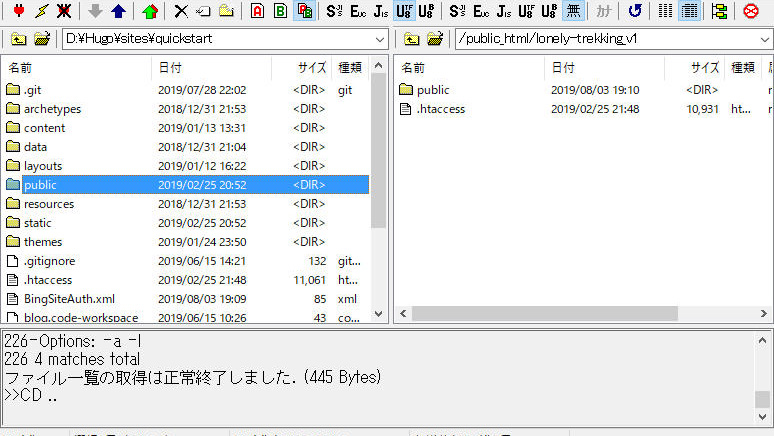
FFFTP
シンプルで使いやすいからって、理由で使っています。
各社レンタルサーバーのファイルアップロード機能が優秀になって来ているので、いらないって方もいると思いますが・・・
静的サイトジェネレーターでビルドすると、公開用のフォルダが作成されます。
つまり、FTPでフォルダごとアップロードしてあげれば、かんたんに公開できるんです!
Hugo場合、ドメインの指すフォルダを「public」以下にしてあげることで、リネームなしで公開です。
.htaccessを「public」と同じ階層に入れておくと、ユーザーからの閲覧難易度が上がるのでおすすめです。
サーバーmixhost
値段の割にスペックが良いので愛用しています。
静的サイトは、プログラムが動く速度ではなく、通信速度や画像のロード速度に依存しやすいです。
なので、画像なんかの読み込み速度が早いSSDサーバーと相性バツグンです!
それに、最安プランでも通信容量が大きく、万が一のバズがあっても、キャパ超えるまでに手は打てるかなって。
(高いサーバーを一時契約して、ドメインの向き先変えるだけなら1時間もかからないですし。)
それとアダルト可。
あ、複数サイトを持たない場合や、急激なアクセスが見込めないサイトはFirebaceやNetliflyで十分です。
ってかコストの大幅削減が静的サイトのメリットですしね。
代表的な
サーバー |
備考 |
| ColorfulBox |
最安プランだと月500円を切る。SSDサーバーのため、画像のロード時間が影響しやすい静的ジェネレーターと相性が良い。アダルト可。ColorfulBox
|
| mixhost |
当サイト郡の運用サーバー。月間3万PVくらいなら月880円のプランでも十分。もちろんSSDサーバー。アダルト可。mixhost
|
| Firebase |
Googleが提供するサーバー。一定量まで無料で使える。バカみたいに早い。月1万行かないブログなら十分。Firebase |
| netlifly |
静的ジェネレーターはHTMLを生成するビルドという作業が必要なのですが、色々と紐付けしておくと自動でやってくれる。一定額まで無料。netlify |
ドメイン スタードメイン
消去法です。
お名前.comなんかは知らないうちにwhois情報公開(最近はマシだけど)されていたりするんですよね。
スタードメインは自動課金が無いので、所持ドメインが増えると管理が大変なのが欠点です。
1、2個のドメイン管理ならちょうど良い感じですね!

今現在、私は3ドメイン5サイトの運営で落ち着いています。
大体、お名前以外どこ使っても変わらないのですが、比較表書いておきます。
代表的な
サーバー |
備考 |
| ColorfulBox |
サーバーと揃えてるならありかなって所。ColorfulBox
|
| スタードメイン |
スタードメイン。愛用してるところ。ドメインを契約すると3Gまでのサーバーもついてくるので静的サイトデビューにもってこい。スタードメイン
|
| お名前.COM |
匿名でやりたいならおすすめしない。後ろめたいアフィやるならおすすめしない。whois(*1)公開されるので・・・お名前.COM |
※mixhostでドメイン管理サービスが始まったので移行しました!mixhost
まとめ
私の静的サイトジェネレーターの執筆環境でした。
とりあえずVSCodeが優秀で、なんとかなってしまいます。
装飾の多いサイトならWordPressより執筆速度は格段に速いです。
小さなサイトの横展開を考えているアフィリエイターにおすすめですね。
もっと具体的な執筆作業のやり方も記事にしていますので、読んでいただければ・・・